文章詳情頁
css3 - jquery div 翻轉?
瀏覽:112日期:2023-07-02 15:51:32
問題描述
請問jquery是否可以做到p區塊翻轉的效果?就是像翻開一張牌一樣是否有範本可以提供呢
問題解答
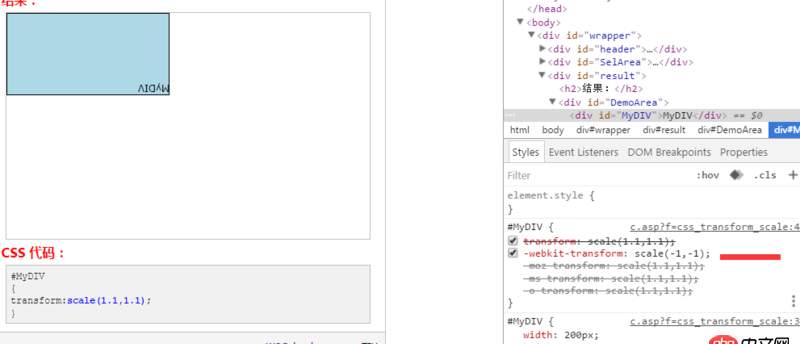
回答1:transform:scale(x,y);x和y給負值就可以


css3 3d 或許可以幫上你,可以去查一下。
回答3:控制css的transform就好英文中文MDN
回答4:像翻牌那樣的話,之前看過暢游的頁面有類似的效果http://www.changyou.com/index...
大致用到的屬性如:backface-visibility: hidden; transform:rotateY() transition
大致是兩個p一個做正面,一個做背面,用transform來翻轉
你可以對著研究下。
很久之前也參考了弄了個小游戲,不嫌棄也可以參考下:http://shellphon.wang/funs/ma...
標簽:
CSS
相關文章:
1. javascript - 關于定時器 與 防止連續點擊 問題2. javascript - 在IE中(9+)平時的樣式不生效,只有用開發者工具選中這個元素才生效,是什么原因?3. objective-c - ios百度地圖定位問題4. html - vue里面:src在IE(9-11)下不顯示圖片5. javascript - 關于這組數據如何實現 按字母列表分類展示 不改動數據結構6. javascript - 求助這種功能有什么好點的插件?7. javascript - ie11以下單擊打開不了file,雙擊可以。求解?8. html5 - rudy編譯sass的時候有中文報錯9. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?10. 微信開放平臺 - Android調用微信分享不顯示
排行榜

 網公網安備
網公網安備