css - 如何讓子元素不受父元素overflow的影響
問題描述

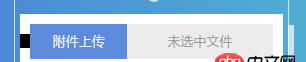
如圖,白色背景框為父元素,自動設置了overflow:hidden (某滾動條插件影響)。 其中有一個上傳控件,左邊的黑塊是此控件的偽元素,這個偽元素是根據這個控件來定位的。但是它會被父元素自動地截斷了。請問是否能使其不受overflow影響?
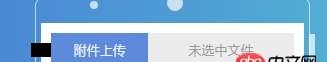
做出類似下面的
簡單做了個類似的,大家幫忙看看https://jsfiddle.net/zmL145ks/
問題解答
回答1:不能的,overflow 生成了一個bfc,其層疊順序的權重較高,position的absolute的權重不如它高。
absolute絕對定位元素,如果含有overflow不為visible的父級元素,同時,該父級元素以及到該絕對定位元素之間任何嵌套元素都沒有position為非static屬性的聲明,則overflow對該absolute元素不起作用。
給你兩篇資料參考一下http://www.zhangxinxu.com/wor...http://www.zhangxinxu.com/wor...
更新
transform + overflow + fixed定位進行了實現。https://jsfiddle.net/vpgL5535/4/
把overflow 干掉后的position 定位https://jsfiddle.net/vpgL5535/3/
回答2:。。。你把overflow:hidden去了。要不然就別讓他在這個父元素里面。。用absolute絕對定位
回答3:可以通過設置 position屬性處理,
http://www.zhangxinxu.com/stu...
回答4:如果你不能手動覆蓋父元素的overflow:hidden的屬性的話,你可以試試讓那個偽類相對于白色背景框的父元素絕對定位吧
相關文章:

 網公網安備
網公網安備