文章詳情頁
css3 transform 奇葩問題 ?
瀏覽:77日期:2023-06-29 08:57:40
問題描述
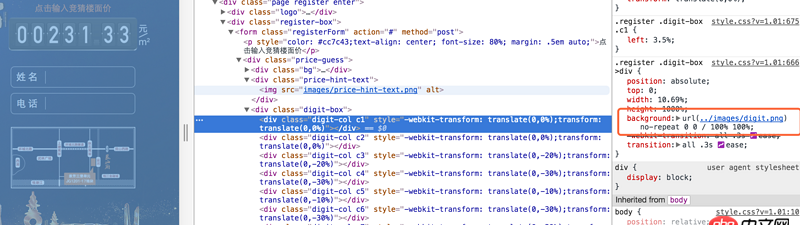
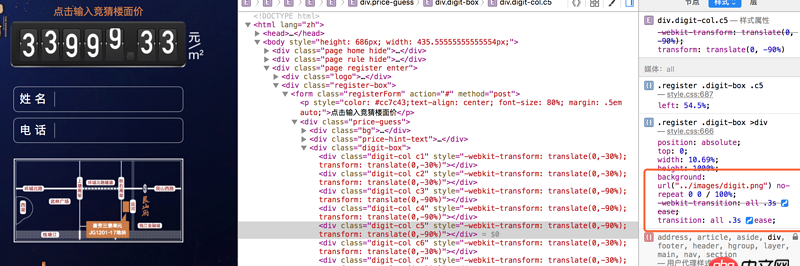
下面這段代碼為什么在androud手機上有些瀏覽器下(包括微信)(所有.digit-col)的元素移動的距離卻不一樣!有多有少,甚是奇葩!$('.digit-col').each(function(index, el) { $(el).attr('style','-webkit-transform: translate(0,20px);transform: translate(0,20px)');});
問題解答
回答1:因為設定的距離是px,不同機型的分辨率不同。單位像素大小也就不同。如果你換成百分比應該會解決
回答2:手機分辨率的問題
回答3:你看看移動端rem單位的使用,就能在不同手機上效果一樣了
回答4:感謝各位的回復,問題已經解決,因為的p的背景圖片只設置了寬度,沒有設置高度的原因!這里還有疑點-》所有的p都是一樣的寬度,一樣的高度,背景圖片只設寬度,不設高度,為何不行?
導致數字轉動后停的位置不一樣(視覺上不一樣),其實transform是一樣的!


標簽:
CSS
相關文章:
1. mysql儲存json錯誤2. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?4. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf5. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?6. mysql - 表名稱前綴到底有啥用?7. mysql - 數據庫表中,兩個表互為外鍵參考如何解決8. mysql - 數據庫建字段,默認值空和empty string有什么區別 1109. mysql - 怎么生成這個sql表?10. php - 公眾號文章底部的小程序二維碼如何統計?
排行榜

 網公網安備
網公網安備