文章詳情頁
css3通過漸變渲染生成條紋效果旋轉問題
瀏覽:105日期:2023-06-28 17:29:27
問題描述
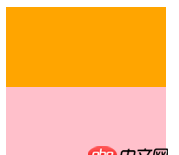
定義一個p通過漸變渲染生成一種條紋效果
.test { margin: 5em; width: 10em; height: 10em; background: linear-gradient(orange 50%, pink 50%);}
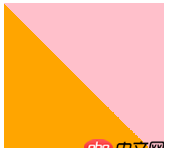
 然后旋轉45度出現的效果是下圖那樣
然后旋轉45度出現的效果是下圖那樣
background: linear-gradient(45deg, orange 50%, pink 50%);

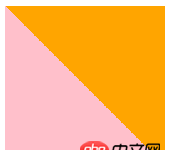
我想請問 本來的45度是順時針旋轉的 出現的效果不應該是下面這樣么

為什么會這樣 是我所理解的旋轉有錯誤么
問題解答
回答1:你的理解確實存在問題。background: linear-gradient(45deg, orange 50%, pink 50%); 這里45deg的含義:以豎直向上為0°起點,順時針旋轉45°。 所以你認為正確的那個圖,其實是旋轉了225°得來的。(理解好0°在哪里、默認值是180°就ok了)
標簽:
CSS
相關文章:
1. 查詢mysql數據庫中指定表指定日期的數據?有詳細2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. php - 公眾號文章底部的小程序二維碼如何統計?5. mysql - 表名稱前綴到底有啥用?6. mysql - 數據庫表中,兩個表互為外鍵參考如何解決7. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備