文章詳情頁
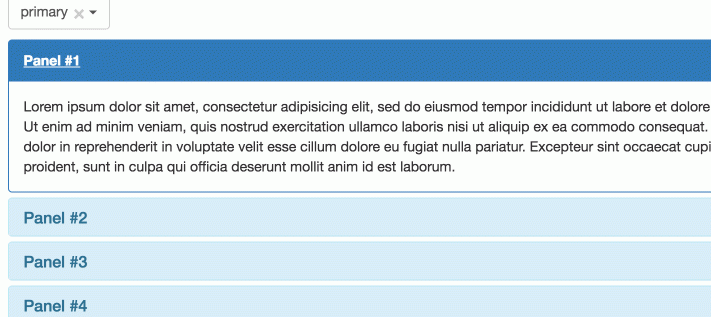
vue.js - vuejs 折疊面板的展開收縮動畫應(yīng)該怎么實現(xiàn)?用vue自帶的過渡效果還是css3?
瀏覽:145日期:2023-06-28 08:25:00
問題描述

問題解答
回答1:簡單可以這樣實現(xiàn)http://output.jsbin.com/muzotal
回答2:這個效果就是加個transiton,然后改變p高度值吧,增加一個css的類就行了
回答3:高度為0; 當(dāng)點擊的時候高度設(shè)置為 width:auto;
回答4:@click 事件控制類可以啊 height + transition
回答5:vue2.0 展開收縮動畫 有沒有源碼啊
回答6:用自帶的過度就可以
標(biāo)簽:
CSS
相關(guān)文章:
1. javascript - 百度echarts series數(shù)據(jù)更新問題2. Mysql && Redis 并發(fā)問題3. css3 - css before 中文亂碼?4. php - 第三方支付平臺在很短時間內(nèi)多次異步通知,訂單多次確認(rèn)收款5. javascript - 請問一下組件的生命周期beforeDestory是在什么情況下面觸發(fā)的呢?6. mysql - 一個表和多個表是多對多的關(guān)系,該怎么設(shè)計7. javascript - 請教空白文本節(jié)點的問題8. javascript - 父選項卡bug,子選項卡好用,求解?9. javascript - node服務(wù)端渲染的困惑10. mysql新建字段時 timestamp NOT NULL DEFAULT ’0000-00-00 00:00:00’ 報錯
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備