css3 - 關(guān)于flex布局的一個(gè)問題
問題描述
<p class='box dice1'> <span></span></p><p class='box dice2'> <span></span> <span></span></p> * { padding: 0; margin: 0;}span { display: inline-block; width: 100px; height: 100px; border-radius: 50px; background-color: #000; margin: 10px;}.box { display: inline-flex; width: 360px; height: 360px; border: 2px solid #000; border-radius: 15px;}.dice1 { flex-flow: row wrap; justify-content: center;}.dice2 { flex-flow: row nowrap; justify-content: space-between; align-items: center}

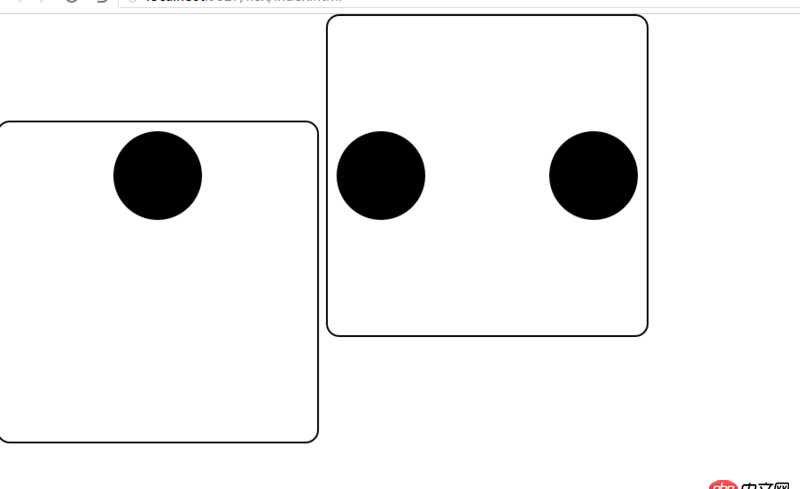
問題>>>>>>>>>>怎么保證這兩個(gè)骰子不變的情況下,讓他們對(duì)齊,不要一個(gè)低一個(gè)高
問題解答
回答1:外面再套一層p,然后最外面這層p設(shè)定為flex。
像這樣:
<p class='body'> // ..</p>
css加上這么一段:
p.body { display: flex;}回答2:
<p class='box-center-v'> <p class='child box-flex'>文字一</p> <p class='child box-flex'>文字二</p></p>*{ margin:0; padding:0}.box-center-v { display: -webkit-box; display: -moz-box; display: -ms-flexbox; display: -webkit-flex; display: flex; -webkit-box-align: center; -ms-flex-align: center; -webkit-align-items: center; align-items: center}.box-flex { -webkit-box-flex: 1; -webkit-flex: 1; -ms-flex: 1; flex: 1; width: 100%; overflow: hidden;}.child{ margin:10px; line-height:50px; border:3px solid #666; text-align:center}
demo
相關(guān)文章:
1. objective-c - ios百度地圖定位問題2. javascript - 求助這種功能有什么好點(diǎn)的插件?3. 微信開放平臺(tái) - Android調(diào)用微信分享不顯示4. javascript - 關(guān)于這組數(shù)據(jù)如何實(shí)現(xiàn) 按字母列表分類展示 不改動(dòng)數(shù)據(jù)結(jié)構(gòu)5. javascript - 寫移動(dòng)端的頁面的時(shí)候,有不一快空白,是怎么回事?6. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)7. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問題8. javascript - ie11以下單擊打開不了file,雙擊可以。求解?9. javascript - 在IE中(9+)平時(shí)的樣式不生效,只有用開發(fā)者工具選中這個(gè)元素才生效,是什么原因?10. Python做掃描,發(fā)包速度實(shí)在是太慢了,有優(yōu)化的方案嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備