文章詳情頁
css - animation顏色變化的問題
瀏覽:65日期:2023-06-15 16:13:55
問題描述

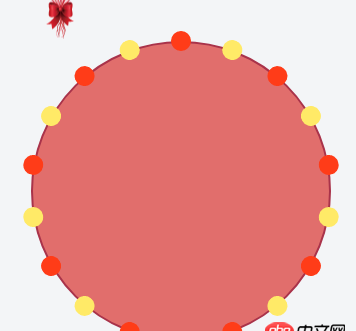
這是初始顏色值
具體看demo
但是寫上動畫效果后顏色值就變了,這個是什么原因,怎么可以讓動畫顏色和初始值顏色一致
問題解答
回答1:問題出在使用了step(2);
animation-timing-function改成step(1);bg方法改成0%和50%;
.min-circle:nth-child(2n - 1) { -webkit-animation: bg 2s steps(1) infinite; animation: bg 2s steps(1) infinite;}@keyframes bg { 0% { background: #ff3c18; } 50% { background: #ffea67; }}
標簽:
CSS
相關文章:
1. mysql - 在不允許改動數據表的情況下,如何優化以varchar格式存儲的時間的比較?2. java中返回一個對象,和輸出對像的值,意義在哪兒3. MySQL中無法修改字段名的疑問4. docker網絡端口映射,沒有方便點的操作方法么?5. css3 - 純css實現點擊特效6. 安全性測試 - nodejs中如何防mySQL注入7. javascript - Img.complete和img.onload判斷圖片加載完成有什么區別?8. css - 網頁div區塊 像蘋果一樣可左右滑動 手機與電腦9. python文檔怎么查看?10. python - pandas dataframe如何對某列的空數據位置進行update?update的函數是自定義的,參數是同一行的另外兩列數據
排行榜

 網公網安備
網公網安備