javascript - 怎么讓頁面中固定定位的側(cè)邊欄的位置隨著滾動條動態(tài)增加呢?
問題描述
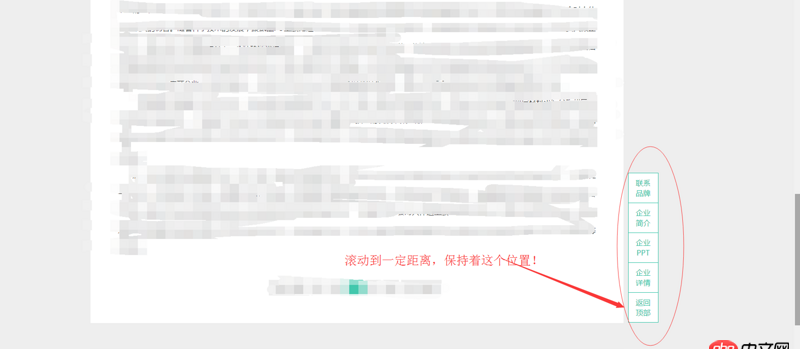
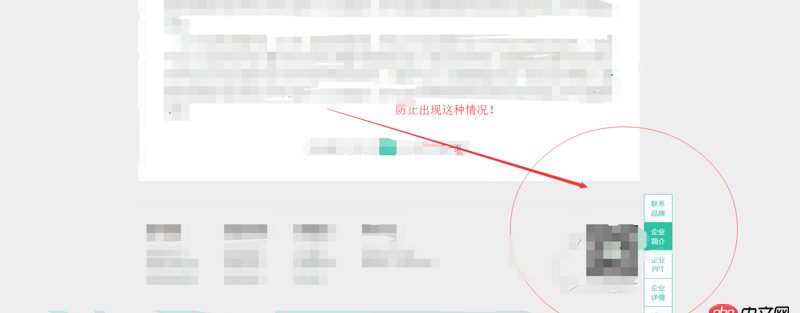
需求是這樣的,一開始頁面的側(cè)邊欄是固定在頁面的某一位置(如:right:0;bottom:0),隨著滾動條的滾動,為了防止側(cè)邊欄折疊頁腳部分(參考下圖),到一定位置,bottom的值隨身滾動條的增加而增加,效果類似起點中文網(wǎng)的效果,代碼如下,求大神,我的bottom只增加一個就不動了!代碼如下:
//滾動條監(jiān)聽事件$(window).scroll(function () { var sTop = $(document).scrollTop(); var Bottom = 100;//設(shè)置底部距離 if (sTop >= 1738) {Bottom++;//不斷增加$('.main .main_p').css('bottom',Bottom);//設(shè)置固定側(cè)邊框位置 }else{$('.main .main_p').css('bottom',0); }})


起點中文網(wǎng)的具體效果展示:http://read.qidian.com/chapte...
問題解答
回答1:不必不斷增加,很浪費資源。用 fixed 定位,判斷到底了之后換 absolute 定位或其它方式定位到底部。
回答2:看看這樣行不行. https://jsfiddle.net/eyvxw3wc/
相關(guān)文章:
1. 編輯成功不顯示彈窗2. mysql - 表名稱前綴到底有啥用?3. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?4. mysql - 數(shù)據(jù)庫表中,兩個表互為外鍵參考如何解決5. 哭遼 求大佬解答 控制器的join方法怎么轉(zhuǎn)模型方法6. mysql儲存json錯誤7. mysql - 怎么生成這個sql表?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現(xiàn)存在即更新應(yīng)該使用哪個標(biāo)簽?9. sql語句 - 如何在mysql中批量添加用戶?10. 怎么php怎么通過數(shù)組顯示sql查詢結(jié)果呢,查詢結(jié)果有多條,如圖。

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備