文章詳情頁(yè)
javascript - vue2 ajax后 數(shù)據(jù)更新,但DOM沒有反應(yīng)
瀏覽:78日期:2023-05-29 08:00:26
問題描述
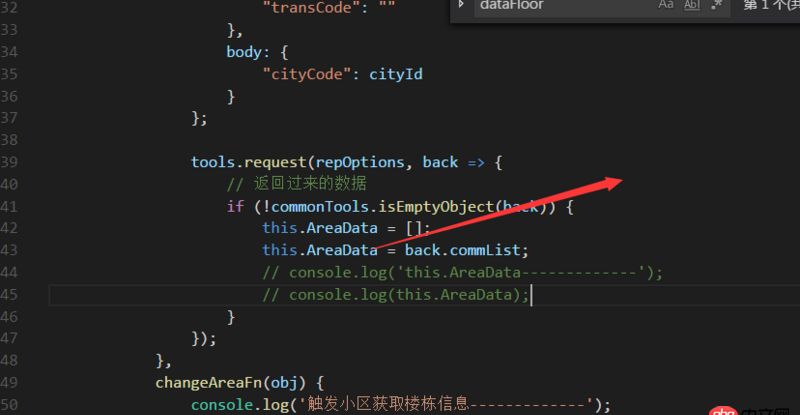
 1、如圖顯示:this.AreaData 這個(gè)數(shù)組,每次ajax第一件事情,我把都先把它清空后再賦值,問題是賦值是成功的,但在DOM上沒什么反應(yīng),請(qǐng)問為什么?
1、如圖顯示:this.AreaData 這個(gè)數(shù)組,每次ajax第一件事情,我把都先把它清空后再賦值,問題是賦值是成功的,但在DOM上沒什么反應(yīng),請(qǐng)問為什么?
問題解答
回答1:將其放入nextTick函數(shù)中試試
this.$nextTick(() = { this.AreaData = back.commList})回答2:
AreaData你看一下在data配置中有沒有聲明,如果已經(jīng)聲明的話應(yīng)該是可以的。
回答3:我也遇到過,原因還不知道,處理方法是用localstorage臨時(shí)存儲(chǔ)一下;覺得有可能是這個(gè)原因,參考一下這個(gè):vueSet
回答4:確認(rèn)一下this指向vue對(duì)象了嗎
標(biāo)簽:
JavaScript
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備