javascript - 小程序 picker 對(duì)于 objArray 怎么取值
問(wèn)題描述
小程序 picker 組件,看 demo 里面是有 objArray 這個(gè)類(lèi)型,但是又沒(méi)有用到,我現(xiàn)在就是y有一組 objArray 需要用到,但是怎么都不能正常顯示,麻煩大家?guī)兔聪拢?/p>
小程序 demo 鏈接:picker
wxml:
<picker bindchange='bindPickerChange' value='{{index}}' range='{{objectArray}}'> <view class='picker'> 當(dāng)前選擇:{{objectArray[index]}} </view></picker>
js:
Page({ data: { objectArray: [ {id: 0,name: ’美國(guó)’ }, {id: 1,name: ’中國(guó)’ }, {id: 2,name: ’巴西’ }, {id: 3,name: ’日本’ } ] }, bindPickerChange: function(e) { console.log(’picker發(fā)送選擇改變,攜帶值為’, e.detail.value) this.setData({ index: e.detail.value }) }})
這樣的話,顯示的下拉選項(xiàng)就是[object Object],選中之后在頁(yè)面顯示的也是這樣,我現(xiàn)在是想下拉列表顯示 name 里面的值,然后知道選中的 id,實(shí)在是不知道怎么實(shí)現(xiàn)了。。。
問(wèn)題解答
回答1:
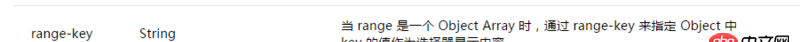
使用這個(gè)屬性應(yīng)該是可以的,修改后的代碼如下:
<picker bindchange='bindPickerChange' value='{{index}}' range-key='name' range='{{objectArray}}'> <view class='picker'> 當(dāng)前選擇:{{objectArray[index].name}} </view></picker>
Update1:
Page({ data: { objectArray: [ {id: 0,name: ’美國(guó)’ }, {id: 1,name: ’中國(guó)’ }, {id: 2,name: ’巴西’ }, {id: 3,name: ’日本’ } ] }, bindPickerChange: function(e) { console.log(’picker發(fā)送選擇改變,攜帶值為’, e.detail.value) var index = e.detail.value; var currentId = this.data.objectArray[index].id; // 這個(gè)id就是選中項(xiàng)的id this.setData({ index: e.detail.value }) }})回答2:
添加 range-key=’obj.item’,例如
<picker bindchange='bindPickerChange' value='{{index}}' range-key='name' range='{{objectArray}}'> <view class='picker'> 當(dāng)前選擇:{{objectArray[index].name}} </view></picker
相關(guān)文章:
1. python - 為什么match匹配出來(lái)的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長(zhǎng)度一致,是不是就不需要用到char。3. Python處理Dict生成json4. mysql updtae追加數(shù)據(jù)sql語(yǔ)句5. python - 請(qǐng)問(wèn)這兩個(gè)地方是為什么呢?6. python - 用os.environ能獲取到的環(huán)境變量,在os.environ.getenv卻得不到,這是為什么?7. javascript - 按鈕鏈接到另一個(gè)網(wǎng)址 怎么通過(guò)百度統(tǒng)計(jì)計(jì)算按鈕的點(diǎn)擊數(shù)量8. python中怎么對(duì)列表以區(qū)間進(jìn)行統(tǒng)計(jì)?9. 請(qǐng)教一個(gè)mysql去重取最新記錄10. 大家都用什么工具管理mysql數(shù)據(jù)庫(kù)?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備