javascript - react中引入正確路徑的路徑但是報(bào)錯(cuò)
問題描述
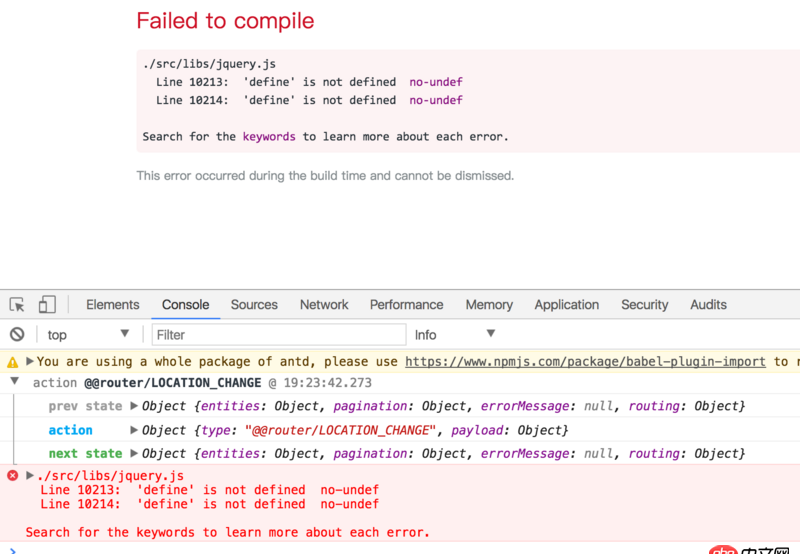
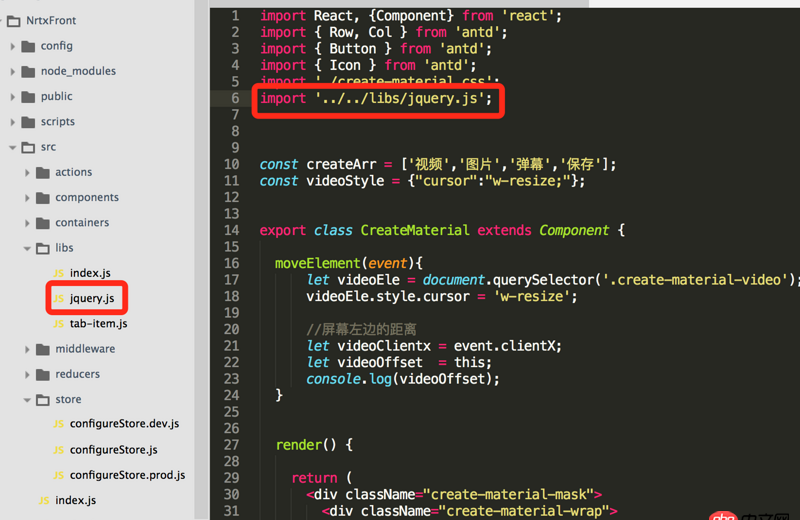
正確引入了jQuery文件,但是編譯后被報(bào)錯(cuò),求老司機(jī)解答。


問題解答
回答1:用npm下載的可以直接用import $ from ’jquery’。如果是自己手動(dòng)下載的庫,可以試試var $ = require(’jquery的路徑’)。如果非要用import引入,那就打開jquery庫,閉包的最下面手動(dòng)設(shè)置export導(dǎo)出jquery
回答2:既然都是全局引入。
<script src='http://www.cgvv.com.cn/wenda/jquery.js'></script>
這樣有區(qū)別么?
react中再引入jq,你的出發(fā)點(diǎn)是什么。。。
回答3:1. export(module.export)和import
ES6模塊主要有兩個(gè)功能:export和importexport用于對(duì)外輸出本模塊(一個(gè)文件可以理解為一個(gè)模塊)變量的接口import用于在一個(gè)模塊中加載另一個(gè)含有export接口的模塊。也就是說使用export命令定義了模塊的對(duì)外接口以后,其他JS文件就可以通過import命令加載這個(gè)模塊(文件)。因此您看下,jquery有沒有支持export或module.export.
2. 直接安裝jQuery包
3. 針對(duì)錯(cuò)誤提示信息您可以參考下這個(gè):https://stackoverflow.com/que...
回答4:module.exports = { resolve: {alias: { $: '?你的jquery路徑'} }};回答5:
你的這個(gè)包不是標(biāo)準(zhǔn)的npm包,建議你用npm安裝個(gè)jQuery 然后用
相關(guān)文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - 求助這種功能有什么好點(diǎn)的插件?4. html5 - 如何解決bootstrap打開模態(tài)modal窗口引起頁面抖動(dòng)?5. javascript - 求助關(guān)于js正則問題6. javascript - node.js服務(wù)端渲染解疑7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問題9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺(tái) - Android調(diào)用微信分享不顯示

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備