javascript - react如何獲取offsetX?
問題描述
1.在react中如何獲取元素的offsetX呢?
我的思路是通過this.state.offsetX獲取,但是this確是null
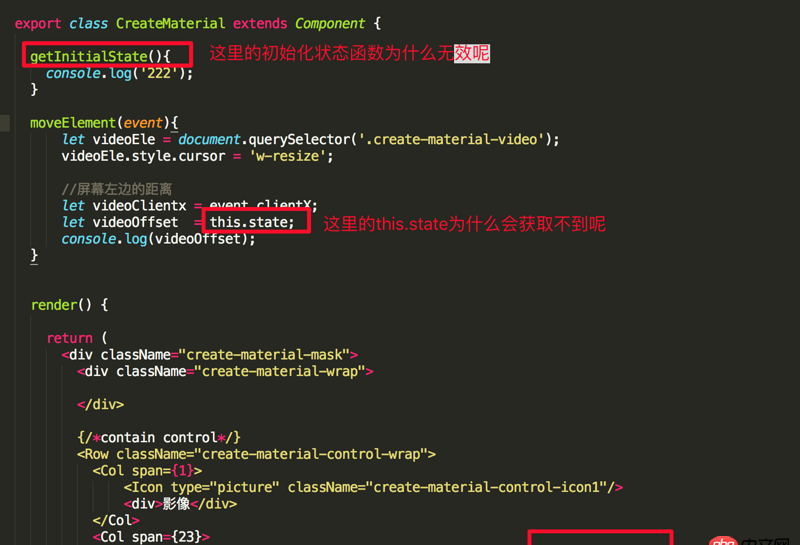
2.react中可以初始化一個組件的某些狀態(tài),但是我這樣寫getInitialState在控制臺卻出現了warning錯誤。提示如下圖:

具體代碼如下
問題解答
回答1:1、es6寫法下。初始化默認state是在constructor中進行
constructor() { super(); this.state = { }}
2、事件回調函數中如果要用this,需要手動bind
// 方法1this.moveElment.bind(this);// 方法2moveElement = event => {}// 方式3<p onMouseEnter={() => this.moveElement}></p>回答2:
getInitialState 是 ES5 里的寫法.在 ES6 里, 應該把 state 初始化放到 constructor 里.
class Demo extends Component{ constructor(){super(); // 必須先調用super, 后面才能用 this this.state = {} }}回答3:
錯誤寫的很明白, 只有在使用
React.createClass()
的時候才可以使用getInitialState,在使用ES6的class關鍵字創(chuàng)建時使用
this.state = {}
相關文章:
1. 為什么我ping不通我的docker容器呢???2. android - webview 自定義加載進度條3. 將SQLServer數據同步到MySQL 用什么方法?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問題5. numpy - python [:,2][:,None]是什么意思6. linux - openSUSE 上,如何使用 QQ?7. javascript - 微信音樂分享8. mysql優(yōu)化 - 如何解決 MySQL 導入約 2G 的 SQL 報錯?9. javascript - vue引入微信jssdk 配置在哪個生命周期調取接口配置?10. javascript - 微信小程序限制加載個數

 網公網安備
網公網安備