文章詳情頁
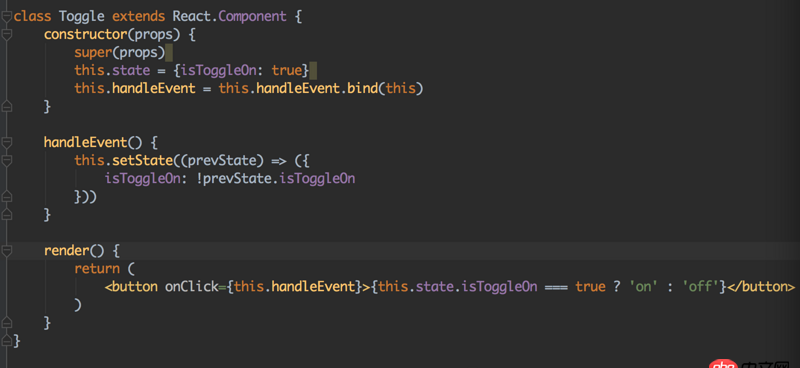
javascript - React中組件綁定this
瀏覽:122日期:2023-05-05 18:28:44
問題描述

<button onClick={this.handleEvent}> //這里的this是toggle組件 為什么還需要在組件里綁定這個函數的this {this.state.isToggleOn === true ? ’on’ : ’off’}</button>
想不明白這里的this綁定
問題解答
回答1:因為在class中聲明函數,并不會自動綁定this對象
所以,你在onClick={this.handleEvent}的時候,分解成兩步你就懂了:
let handleEvent = this.handleEvent;...onClick={handleEvent}...
所以,onClick調用的時候,handleEvent中的this會是undefined(根據文檔)
所以,你需要bind一下, 那么里面的this就是當前組件啦。
還有一種方便的寫法,就是用箭頭函數聲明:
handleEvent = (e)=>{}render(){ ...onClick={this.handleEvent}...}回答2:
因為handleEvent中this.setState...的this并沒有綁定this
可以采用箭頭函數的語法糖來綁定this
handleEvent = () => { this.setState...}
標簽:
JavaScript
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。9. mysql - 數據庫表中,兩個表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備