文章詳情頁
javascript - vue如何在HTML引入svg文件
瀏覽:111日期:2023-05-04 14:24:02
問題描述
在網上看可以用object元素,但是報404,路徑確定沒錯。
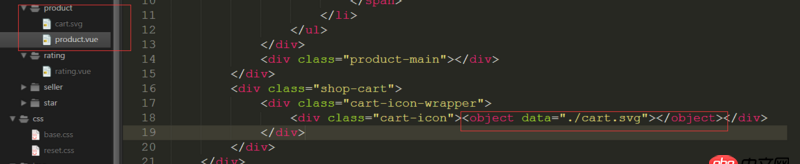
代碼:
問題解答
回答1:Check this:https://stackoverflow.com/que...
回答2:既然資源是svg, 那么最好是使用svg標簽去引用, 這樣可以對svg調整大小, 設置填充色等一系列的svg特性都可以使用。
具體怎么引用要看使用什么loader了:
html:
<use xmlns:xlink='http://www.w3.org/1999/xlink' :xlink:href='http://www.cgvv.com.cn/wenda/require(’../svg/icon-header.svg’)'></use>
webpack:
{test: /.svg$/,loader: ’svg-sprite?’ + JSON.stringify({ name: ’[name]_[hash]’, prefixize: true}) }
loader地址: https://github.com/kisenka/svg-sprite-loader具體可以詳細查看API。
回答3:如果作為圖片使用的話,可以直接作為背景用background-image: url(’../../../static/icons/site.svg’);
標簽:
JavaScript
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法3. mysql儲存json錯誤4. mysql - 怎么生成這個sql表?5. mysql - 數據庫表中,兩個表互為外鍵參考如何解決6. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?7. sql語句 - 如何在mysql中批量添加用戶?8. mysql - 表名稱前綴到底有啥用?9. 編輯成功不顯示彈窗10. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。
排行榜

 網公網安備
網公網安備