文章詳情頁
javascript - js拖拽的問題
瀏覽:110日期:2023-05-04 08:47:36
問題描述
拖動一個p到不同區域,怎么判斷是拖動到了哪個區域
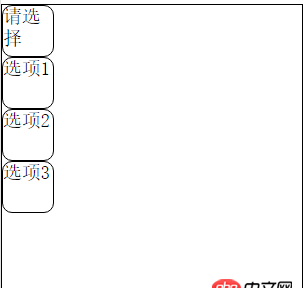
如圖拖動請選擇到不同的選項區域,怎樣判斷具體拖動到了哪個區域
問題解答
回答1:拖拽API接觸少,只提供思路:可以根據目標在drop時距離左上角的距離來判斷
回答2:使用定位 判斷相對與父元素的距離來判斷 拖拽最好是用插件
回答3:個人感覺可以通過各個p的top值來判斷。比如“請選擇”這塊移動時,它的top值和下面的哪一個最接近,就基本上可以判斷它拖動到了哪個區域。
回答4:可看下 拖拽事件
drop(e) { e.target // 目標元素}回答5:
拖拽有好幾個事件,看看手冊,好像有7個事件
標簽:
JavaScript
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 數據庫建字段,默認值空和empty string有什么區別 1103. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?4. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?5. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf6. mysql mysql_real_escape_string() 轉義問題7. 新人求教MySQL關于判斷后拼接條件進行查詢的sql語句8. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度9. MySQL FOREIGN KEY 約束報錯10. mysql - 數據庫表中,兩個表互為外鍵參考如何解決
排行榜

 網公網安備
網公網安備