javascript - js寫一個(gè)遞歸把數(shù)據(jù)結(jié)構(gòu)重組成另外的結(jié)構(gòu)
問題描述
現(xiàn)在有以下數(shù)據(jù)結(jié)構(gòu):
[{ id: 1, pid: 0, name: '年級'}, { id: 2, pid: 1, name: '一年級'}, { id: 3, pid: 1, name: '二年級'}, { id: 4, pid: 0, name: '專業(yè)'}, { id: 5, pid: 4, name: '單片機(jī)開發(fā)'}]
寫一個(gè)JS方法,將其轉(zhuǎn)換成以下格式數(shù)據(jù):
[{ id: 1, pid: 0, name: '年級', children: [{id: 2,pid: 1,name: '一年級' }, {id: 3,pid: 1,name: '二年級' }]}, { id: 4, pid: 0, name: '專業(yè)', children: [{id: 5,pid: 4,name: '單片機(jī)開發(fā)' }]}]
問題解答
回答1:var list = [{ id: 1, pid: 0, name: '年級'}, { id: 2, pid: 1, name: '一年級'}, { id: 3, pid: 1, name: '二年級'}, { id: 4, pid: 0, name: '專業(yè)'}, { id: 5, pid: 4, name: '單片機(jī)開發(fā)'}];function parseList (list) { var map = {}; list.forEach(function (item) {if (!map[item.id]) { map[item.id] = item; } }); list.forEach(function (item) {if (item.pid != 0) { map[item.pid].chidren ? map[item.pid].chidren.push(item) : map[item.pid].chidren = [item];} }); return list.filter(function (item) {return item.pid === 0; });}var newList = parseList(list);回答2:
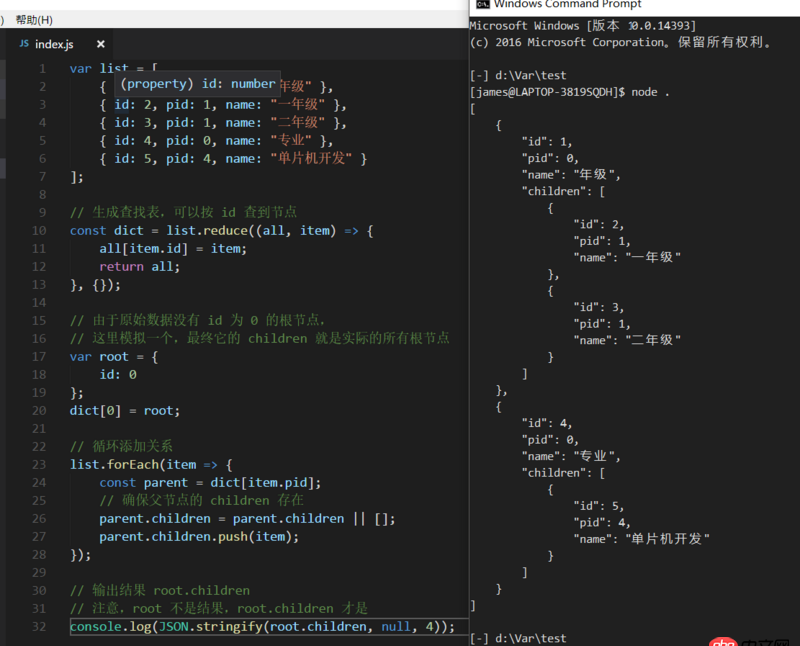
var list = [ { id: 1, pid: 0, name: '年級' }, { id: 2, pid: 1, name: '一年級' }, { id: 3, pid: 1, name: '二年級' }, { id: 4, pid: 0, name: '專業(yè)' }, { id: 5, pid: 4, name: '單片機(jī)開發(fā)' }];// 生成查找表,可以按 id 查到節(jié)點(diǎn)const dict = list.reduce((all, item) => { all[item.id] = item; return all;}, {});// 由于原始數(shù)據(jù)沒有 id 為 0 的根節(jié)點(diǎn),// 這里模擬一個(gè),最終它的 children 就是實(shí)際的所有根節(jié)點(diǎn)var root = { id: 0};dict[0] = root;// 循環(huán)添加關(guān)系list.forEach(item => { const parent = dict[item.pid]; // 確保父節(jié)點(diǎn)的 children 存在 parent.children = parent.children || []; parent.children.push(item);});// 輸出結(jié)果 root.children// 注意,root 不是結(jié)果,root.children 才是console.log(JSON.stringify(root.children, null, 4));

參考一下
var sortedData = data.reduce((result, item) => { result[item.id] = Object.assign({}, item) return result}, [])var result = sortedData.reduce((result, item) => { if (item.pid === 0) { result.push(item) } else { if (sortedData[item.pid].children) { sortedData[item.pid].children.push(item) } else { sortedData[item.pid].children = [item] } } return result}, [])
相關(guān)文章:
1. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf2. mysql - 數(shù)據(jù)庫表中,兩個(gè)表互為外鍵參考如何解決3. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實(shí)現(xiàn)存在即更新應(yīng)該使用哪個(gè)標(biāo)簽?4. mysql - 數(shù)據(jù)庫建字段,默認(rèn)值空和empty string有什么區(qū)別 1105. mysql儲存json錯(cuò)誤6. sql語句 - 如何在mysql中批量添加用戶?7. mysql - 表名稱前綴到底有啥用?8. php - 公眾號文章底部的小程序二維碼如何統(tǒng)計(jì)?9. Navicat for mysql 中以json格式儲存的數(shù)據(jù)存在大量反斜杠,如何去除?10. mysql - 怎么生成這個(gè)sql表?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備