javascript - webpack 報錯 新人 求解
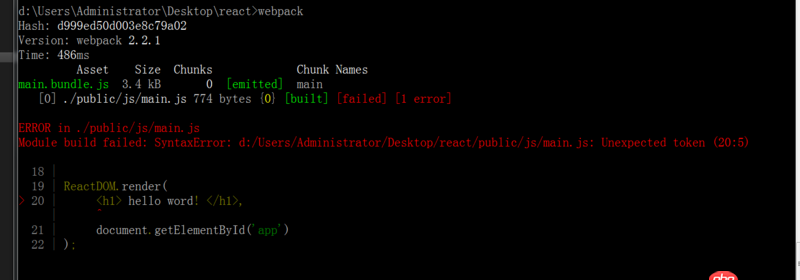
問題描述

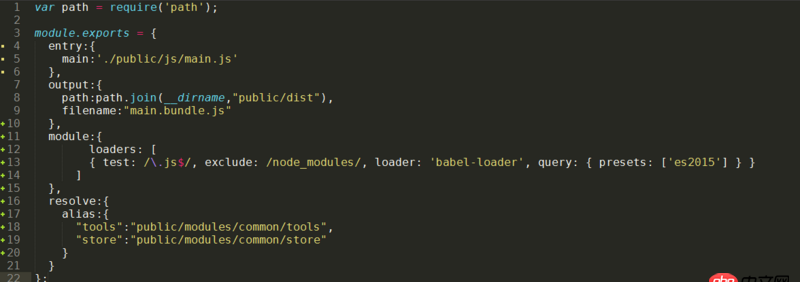
和webpack 配置
package.json
{ 'name': 'flower', 'version': '0.0.0', 'private': true, 'scripts': { 'start': 'node ./bin/www' }, 'dependencies': { 'antd': '^2.11.2', 'body-parser': '~1.17.1', 'cookie-parser': '~1.4.3', 'debug': '~2.6.3', 'express': '~4.15.2', 'jade': '~1.11.0', 'morgan': '~1.8.1', 'react': '^15.6.1', 'react-dom': '^15.6.1', 'react-redux': '^5.0.5', 'react-router': '^4.1.1', 'redux': '^3.7.1', 'serve-favicon': '~2.4.2', 'session': '^0.1.0' }, 'devDependencies': { 'babel-core': '^6.25.0', 'babel-loader': '^7.1.1', 'babel-preset-es2015': '^6.24.1', 'webpack': '^2.2.1' }}
main.js代碼
import React from 'react';import ReactDOM from 'react-dom';// import {Route,Router,IndexRoute,hashHistory} from 'react-router';// import {Provider} from 'react-redux';//import store from 'store';// class Test extends React.Component{// constructor(props){// super(props);// }// render(){// return (<p> hello word </p>)// } // }ReactDOM.render( <h1> hello word! </h1>, document.getElementById(’app’));
問題解答
回答1://第一步npm install --save-dev babel-preset-react//第二步,再在presets中添加reactpresets: [’es2015’, ’react’]
另外,多說一句,你用的配置項大多為1的,僅為兼容性而存在。
webpack2或者webpack3相關(guān)配置,可以自己到官網(wǎng)學(xué)習(xí):https://doc.webpack-china.org...
回答2:這個不是 webpack 的錯誤,是你的代碼寫的有問題
ReactDom.render(<h1>hello world!</h1>,document.getElementById(’app’))
這里的 ReactDom.render的第一個參數(shù)應(yīng)該是 React.Component對象
相關(guān)文章:
1. node.js - mysql如何通過knex查詢今天和七天內(nèi)的匯總數(shù)據(jù)2. shell - Update query wrong in MySQL3. javascript - 用jsonp抓取qq音樂總是說回調(diào)函數(shù)沒有定義4. mysql 插入數(shù)值到特定的列一直失敗5. mysql 怎么做到update只更新一行數(shù)據(jù)?6. javascript - 新浪微博網(wǎng)頁版的字?jǐn)?shù)限制是怎么做的7. 怎么在網(wǎng)頁中設(shè)置圖片進(jìn)行左右滑動8. 360瀏覽器與IE瀏覽器有何區(qū)別???9. sublime可以用其他編譯器替換嗎?10. python - 在使用Pycharm時經(jīng)常看到如下的樣式,小括號里紅色的部分是什么意思呢?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備