javascript - jq 上傳圖片成功后添加一個新的上傳框時出現問題
問題描述
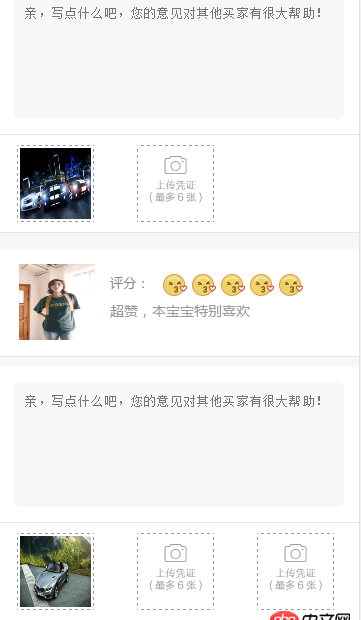
第一個評論上傳圖片時候沒有問題,當第二個評論時,新添加的上傳框受到了上一個的影響,本來應該出現一個,但是出現了2個,求助是什么原因造成


html部分
<p class='evaluation-upload-block'>
<p class='nctouch-upload-img'> <p class='nctouch-upload'><a href='javascript:void(0);'> <span><input type='file' hidefocus='true' size='1' goods- val='0' name='file' id=''></span> <p><i class='icon-upload'></i></p> </a><input type='hidden' name='goods[1667][evaluate_image][0]' value=''> </p> <img src='http://www.cgvv.com.cn/wap/images/upload_tips.png'> </p>
</p>
jq部分
$(’.evaluation-upload-block’).on(’click’,’input[name='file']’,u); function u(){
$(this).unbind(’click’); $(’input[name='file']’).ajaxUploadImage({url: ApiUrl + '/index.php?act=sns_album&op=file_upload',data: { key: e},start: function(e) { e.parent().after(’<p class='upload-loading'><i></i></p>’); e.parent().siblings('.pic-thumb').remove()},success: function(e, a) { checkLogin(a.login); if (a.datas.error) {e.parent().siblings('.upload-loading').remove();$.sDialog({ skin: 'red', content: '圖片尺寸過大!', okBtn: false, cancelBtn: false});return false } e.parent().after(’<p class='pic-thumb'><img src='http://www.cgvv.com.cn/wenda/’ + a.datas.file_url + ’'/></p>’); e.parent().siblings('.upload-loading').remove(); e.parents('a').next().val(a.datas.file_name); e.parents('.nctouch-upload-img').find(’.upload_tips’).remove(); var num = e.attr(’val’);num = parseInt(num) + 1; if(num < 6){var goods_id = e.attr(’goods-id’);var i = ’<p class='nctouch-upload-img'>’+’<p class='nctouch-upload'>’ +’<a href='javascript:void(0);'>’ +’<span><input type='file' hidefocus='true' size='1' goods- val='’+ num +’' name='file' id=''></span>’+’<p><i class='icon-upload'></i></p>’ +’</a>’+’<input type='hidden' name='goods[’+ goods_id +’][evaluate_image][’+ num +’]' value='' />’+’</p>’+’</p>’;e.parents('.nctouch-upload-img').after(i); }} });
};
問題解答
回答1:解決了,是click事件累加的問題其實直接執行u()就好了
相關文章:
1. node.js - mysql如何通過knex查詢今天和七天內的匯總數據2. shell - Update query wrong in MySQL3. javascript - 用jsonp抓取qq音樂總是說回調函數沒有定義4. mysql 插入數值到特定的列一直失敗5. mysql 怎么做到update只更新一行數據?6. javascript - 新浪微博網頁版的字數限制是怎么做的7. 怎么在網頁中設置圖片進行左右滑動8. 360瀏覽器與IE瀏覽器有何區別???9. sublime可以用其他編譯器替換嗎?10. python - 在使用Pycharm時經常看到如下的樣式,小括號里紅色的部分是什么意思呢?

 網公網安備
網公網安備