javascript - 靜態(tài)頁面html 引頭尾公共文件?
問題描述
多個頁面頭尾一樣,想引用同一個頭尾,怎么引用啊?用jQuery怎么加載一個html頁面到我指定的p里面,考慮兼容性
問題解答
回答1:如果是模版引擎那就不用說了、
如果只是純靜態(tài)的html、也沒有使用自動化工具、是做不到的
可以考慮用我寫的creater工具、每個頁面的公共內(nèi)容放入模版、創(chuàng)建文件的時候用命令行創(chuàng)建、可以創(chuàng)建出帶模版內(nèi)容的文件
如果按你更換的標(biāo)題、jq提供了$.load()方法可以幫到你http://www.w3school.com.cn/jq...
https://github.com/liujians/c...
回答2:最直接的方法 用js 追加公共的html 或者用vue組件形式 比如寫一個footer.vue 在你需要的頁面import
回答3:類似php的include嗎,需要用到模板,eg:pug
回答4:<!-- #include PathType = 'FileName' -->
html:

jsp:

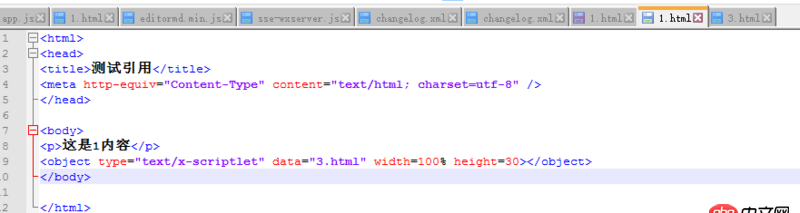
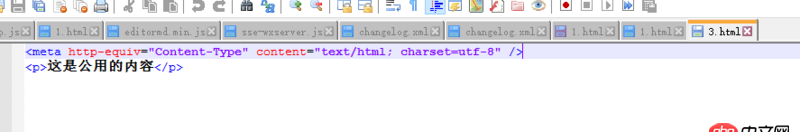
剛剛沒有仔細看提問者的問題,我補充一下:include需要服務(wù)器支持,你可以部署apache這種服務(wù)器來實現(xiàn)。另外,純前端是可以實現(xiàn)的!純前端是可以實現(xiàn)的!純前端是可以實現(xiàn)的!重要的事情說三遍1.使用iframe引用2.js里使用ajax請求html3.<object>(推薦這種方法)<object type='text/x-scriptlet' data='3.html' width=100% height=30></object>實現(xiàn)如下:



新版 chrome firefox 沒問題 ie<=IE7沒問題 IE8樣式有點問題 IE8+不兼容 有解決辦法 忘了在哪了 我找找...
相關(guān)文章:
1. 微信開放平臺 - Android調(diào)用微信分享不顯示2. javascript - ie11以下單擊打開不了file,雙擊可以。求解?3. javascript - js 有什么優(yōu)雅的辦法實現(xiàn)在同時打開的兩個標(biāo)簽頁間相互通信?4. javascript - 關(guān)于定時器 與 防止連續(xù)點擊 問題5. objective-c - ios百度地圖定位問題6. javascript - 求助這種功能有什么好點的插件?7. javascript - node.js服務(wù)端渲染解疑8. html5 - rudy編譯sass的時候有中文報錯9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. javascript - 求助關(guān)于js正則問題

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備