javascript - 請問 chrome 為什么會重復加載圖片資源?
問題描述

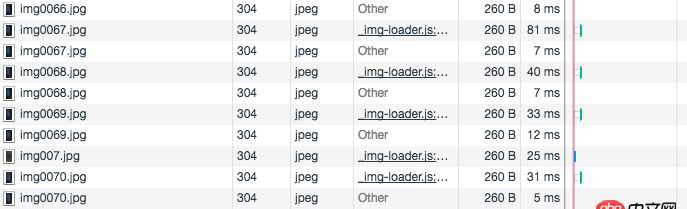
如圖所示,發現預加載圖片后,重復調用圖片的時候觸發了重復的圖片資源( 確定圖片資源路徑是一致的 )加載。
在手機端沒有發現這樣的情況,但是在 chrome 上很容易出現類似的情況,每次重復加載的圖片資源不相同。
重復請求一兩次后,便不會再重復請求。
請問是什么原因導致了這樣的情況出現?
html 頭部
<meta name='viewport' content='width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0'><meta name='format-detection' content='telephone=no, date=no, address=no, email=no, url=no'><meta http-equiv='Cache-Control' content='no-cache, no-store, must-revalidate'><meta http-equiv='Pragma' content='no-cache'><meta http-equiv='Expires' content='0'>
stackoverflow 上相同問題:https://stackoverflow.com/que...
問題解答
回答1:http請求是304,實際上這張圖片是從瀏覽器緩存里面加載的
引用: 對 HTTP 304 的理解
最近和同事一起看Web的Cache問題,又進一步理解了 HTTP 中的 304 又有了一些了解。 304 的標準解釋是:Not Modified 客戶端有緩沖的文檔并發出了一個條件性的請求(一般是提供If-Modified-Since頭表示客戶只想比指定日期更新的文檔)。服務器告訴客戶,原來緩沖的文檔還可以繼續使用。 如 果客戶端在請求一個文件的時候,發現自己緩存的文件有 Last Modified ,那么在請求中會包含 If Modified Since ,這個時間就是緩存文件的 Last Modified 。因此,如果請求中包含 If Modified Since,就說明已經有緩存在客戶端。只要判斷這個時間和當前請求的文件的修改時間就可以確定是返回 304 還是 200 。對于靜態文件,例如:CSS、圖片,服務器會自動完成 Last Modified 和 If Modified Since 的比較,完成緩存或者更新。但是對于動態頁面,就是動態產生的頁面,往往沒有包含 Last Modified 信息,這樣瀏覽器、網關等都不會做緩存,也就是在每次請求的時候都完成一個 200 的請求。 因此,對于動態頁面做緩存加速,首先要在 Response 的 HTTP Header 中增加 Last Modified 定義,其次根據 Request 中的 If Modified Since 和被請求內容的更新時間來返回 200 或者 304 。雖然在返回 304 的時候已經做了一次數據庫查詢,但是可以避免接下來更多的數據庫查詢,并且沒有返回頁面內容而只是一個 HTTP Header,從而大大的降低帶寬的消耗,對于用戶的感覺也是提高。 當這些緩存有效的時候,通過 HttpWatch 查看一個請求會得到這樣的結果:
相關文章:
1. javascript - 關于定時器 與 防止連續點擊 問題2. javascript - 在IE中(9+)平時的樣式不生效,只有用開發者工具選中這個元素才生效,是什么原因?3. objective-c - ios百度地圖定位問題4. html - vue里面:src在IE(9-11)下不顯示圖片5. javascript - 關于這組數據如何實現 按字母列表分類展示 不改動數據結構6. javascript - 求助這種功能有什么好點的插件?7. javascript - ie11以下單擊打開不了file,雙擊可以。求解?8. html5 - rudy編譯sass的時候有中文報錯9. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?10. 微信開放平臺 - Android調用微信分享不顯示

 網公網安備
網公網安備