文章詳情頁(yè)
javascript - react-router V4 BrowserRouter頁(yè)面刷新的問(wèn)題?
瀏覽:113日期:2023-03-16 17:53:29
問(wèn)題描述
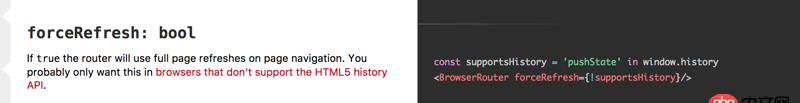
下圖為官方文檔中,BrowserRouter->forceRefresh屬性的解釋?zhuān)菍orceRefresh設(shè)置為false,頁(yè)面還是刷新了,無(wú)法通過(guò)react-redux共享之前的狀態(tài)了,將BrowserRouter更換為HashRouter就是ok的,尋求解答?
找到答案了,是我對(duì)這個(gè)東西理解的問(wèn)題!我以為只要修改window.history就可以直接改變React的渲染,事實(shí)上不是這樣的,react-router有自己的history,需要通過(guò)它自己的history來(lái)操作;直接修改window.history并不會(huì)導(dǎo)致react重新渲染,而是直接刷新了頁(yè)面(配置了HTML5 History 模式導(dǎo)致的假象);
問(wèn)題解答
回答1:forceRefresh為false只能保證頁(yè)面不是整體刷新的
標(biāo)簽:
JavaScript
上一條:javascript - 為什么Chrome里的console.log會(huì)有異步的表現(xiàn)下一條:javascript - easyui combobox,valueField顯示的問(wèn)題
相關(guān)文章:
1. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問(wèn)題2. javascript - 求助關(guān)于js正則問(wèn)題3. objective-c - ios百度地圖定位問(wèn)題4. javascript - 求助這種功能有什么好點(diǎn)的插件?5. javascript - js 有什么優(yōu)雅的辦法實(shí)現(xiàn)在同時(shí)打開(kāi)的兩個(gè)標(biāo)簽頁(yè)間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. html - css 如何添加這種邊框?9. javascript - node.js服務(wù)端渲染解疑10. 微信開(kāi)放平臺(tái) - Android調(diào)用微信分享不顯示
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備