文章詳情頁
javascript - 怎樣在vue組件中優(yōu)雅的獲得vuex中的state的值
瀏覽:189日期:2023-03-15 11:57:51
問題描述
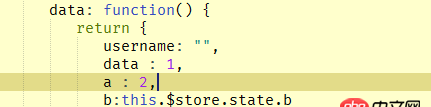
我是這么寫的,感覺有點怪

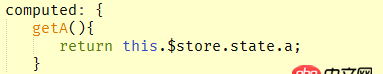
官方api上是這樣寫的 ,那我怎么把state中的值賦給data中的a呢

問題解答
回答1:在data()中去掉a, 直接改為計算屬性
computed: { a() {return this.$store.state.a; }}回答2:
如果你的a存在vuex中,如文檔中一樣,直接用計算屬性this.getA,不用在data里聲明a
修改a的值請使用mutations提交到vuex
標簽:
JavaScript
相關(guān)文章:
1. docker images顯示的鏡像過多,狗眼被亮瞎了,怎么辦?2. python的前景到底有大?如果不考慮數(shù)據(jù)挖掘,機器學習這塊?3. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎4. javascript - Html5做移到端定位,獲取授權(quán)拒絕了怎么辦?5. javascript - 關(guān)于audio標簽暫停的問題6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環(huán)境?7. 網(wǎng)頁爬蟲 - 用Python3的requests庫模擬登陸B(tài)ilibili總是提示驗證碼錯誤怎么辦?8. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)9. javascript - Web微信聊天輸入框解決方案10. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應(yīng)
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備