文章詳情頁
javascript - webpack配置es6有些語法糖不識別問題
瀏覽:88日期:2023-03-12 16:59:40
問題描述
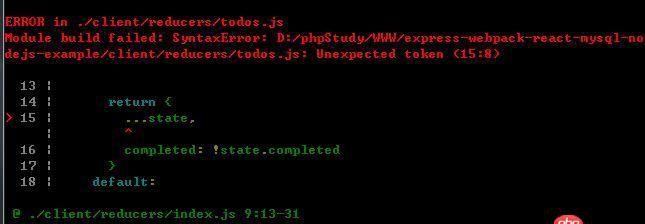
使用webpack配置es6,大部語法都是支持的,但是...這個卻通過不了編譯
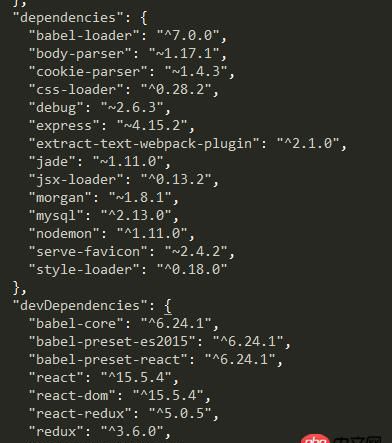
{ test: /.js$/, exclude: /node_modules/, loader: ’babel-loader’, options: {presets:[’es2015’,’react’] }},


有遇到類似問題的嗎?
問題解答
回答1:首先在 .babelrc 中添加相應 plugin,例如:
{ 'presets': [ ['es2015', { 'modules': false }] ], 'plugins': ['transform-object-rest-spread']}
然后 NPM 安裝 babel-plugin-transform-object-rest-spread 即可。
回答2:題主,babel的每一種preset對于新語法的支持程度都不一樣的,es2015 preset只支持在2015年正式批準的es語法。具體的可以在這里查看,建議使用env preset。
標簽:
JavaScript
相關文章:
1. javascript - 如何讓移動端網頁的輸入框固定在底部?2. MySQL中無法修改字段名的疑問3. angular.js - angular內容過長展開收起效果4. Matlab和Python編程相似嗎,有兩種都學過的人可以說說嗎5. javascript - 微信小程序封裝定位問題(封裝異步并可能多次請求)6. 大家好,請問在python腳本中怎么用virtualenv激活指定的環境?7. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應8. python的前景到底有大?如果不考慮數據挖掘,機器學習這塊?9. mysql - 怎么讓 SELECT 1+null 等于 110. javascript - 微信小程序限制加載個數
排行榜

 網公網安備
網公網安備