文章詳情頁
javascript - vue的router-link中使用es6字符串模板時為什么還要加雙引號?
瀏覽:107日期:2023-03-05 09:54:16
問題描述
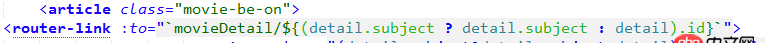
 我把雙引號去掉就報錯了。不太明白,求大佬指點一下。
我把雙引號去掉就報錯了。不太明白,求大佬指點一下。
問題解答
回答1:Vue 中,模板內(nèi) HTML 標簽 :xxx='' 時,雙引號中的內(nèi)容是一個 JS 表達式,而不是一般的 HTML 屬性。
舉例:
<p @click='count++'>{{count}}</p>
這時候 count++ 是一段模板編譯后由 Vue 執(zhí)行的 JS 代碼,而不是簡單的屬性字符串。同理,router-link 中書寫的也是 JS 代碼,而不是鏈接字符串。這樣一來,需要直接返回字符串路徑時,就必須采用單引號把字符串內(nèi)容括起來,例如 :to='’/index’' 這樣。如果寫 :to='/index',那么 Vue 會求值一個名為 /index 的變量,而這顯然是非法的。
如果不想嵌套單雙引號,可以去掉冒號,寫 <router-link to='/index'>
回答2:<router-link :to='’/dispatch/internal/treenode/’+itemSmall.view'>{{ itemSmall.view }}</router-link>
你拼字符串試一下
標簽:
JavaScript
上一條:javascript - vue-router中的鉤子 在刷新頁面的時候怎么能不執(zhí)行下一條:javascript - 關(guān)于原生js如何實現(xiàn)jquery的on()方法。
相關(guān)文章:
1. python - 為什么match匹配出來的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>2. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。3. Python處理Dict生成json4. mysql updtae追加數(shù)據(jù)sql語句5. python - 請問這兩個地方是為什么呢?6. python - 用os.environ能獲取到的環(huán)境變量,在os.environ.getenv卻得不到,這是為什么?7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點擊數(shù)量8. python中怎么對列表以區(qū)間進行統(tǒng)計?9. 請教一個mysql去重取最新記錄10. 大家都用什么工具管理mysql數(shù)據(jù)庫?
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備