文章詳情頁
javascript - 這兩種函數寫法各有什么好處?
瀏覽:82日期:2023-02-28 16:44:36
問題描述
感覺第二種比第一種麻煩,有什么優點嗎?


問題解答
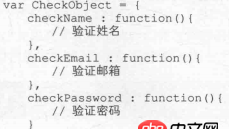
回答1:當CheckObject對象的屬性較多的時候,整個函數體過長影響代碼的閱讀,第二種每個對象的屬性都各自為一個方法,這樣短小精悍,可閱讀性強,代碼邏輯上是一樣的的
回答2:感覺不出來第二種有啥明顯優點,我喜歡第一種,要不就是第二種改成這樣
var CheckObject = function(){};CheckObject.prototype.checkName = function() {}var check = new CheckObject();check.checkName();
標簽:
JavaScript
相關文章:
排行榜

 網公網安備
網公網安備