文章詳情頁
javascript - 函數聲明和匿名函數有什么不同?(前端小白求助。。)
瀏覽:118日期:2023-02-26 17:33:39
問題描述
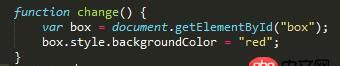
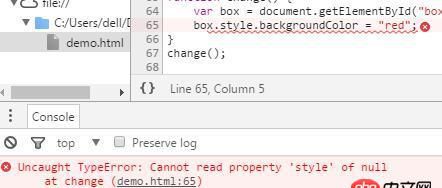
用函數聲明的方式定義了一個改變元素style屬性的函數會報錯

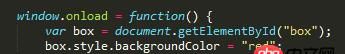
但是window.onload下不會報錯
問題解答
回答1:寶寶 這個和你用什么函數沒關系!是因為onload會把文檔加載完才觸發 而你肯定是因為文檔沒加載完 沒找到元素 所以才報錯 把js放到元素下面
回答2:這和函數聲明和匿名沒有關系,而是和函數的調用時機有關系。改成這樣,還能找到和匿名函數的問題么?
function change () { /* ... */ }window.onload = change
前者在調用時,box元素還沒有,所以報了錯;后者在DOM ready后調用,所以可以執行。你可以在change函數中log一下box對象看看。
回答3:問題不是這個,你需要知道文檔是從上到下加載的,你把js文件放在了head里執行到js文件的時候,這個時候連body都還沒加載,自然無法獲取到box,也就無法設置css了。你可以把js文件放到body的尾部:
...<script src='http://www.cgvv.com.cn/wenda/x.js'></script></body>
這樣就不需要window.onload了如果放在了head里面就需要在js文件頭部寫window.onload=function(){......}
標簽:
JavaScript
相關文章:
1. javascript - 關于定時器 與 防止連續點擊 問題2. javascript - 求助關于js正則問題3. objective-c - ios百度地圖定位問題4. javascript - 求助這種功能有什么好點的插件?5. javascript - js 有什么優雅的辦法實現在同時打開的兩個標簽頁間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時候有中文報錯8. html - css 如何添加這種邊框?9. javascript - node.js服務端渲染解疑10. 微信開放平臺 - Android調用微信分享不顯示
排行榜

 網公網安備
網公網安備