javascript - 動態生成radio,name互相沖突
問題描述
<button>添加ROW</button><table> <tr><td> <input type='radio' name='HasFlower' class='yes'>是 <input type='radio' name='HasFlower' class='no'>否</td> </tr></table><script>$('button').click(function(){ var chtml=$('table').children().clone(true); $(this).after(chtml); var nRow=$(this).siblings(’tbody’); for(var i=0;i<nRow.length;i++){nRow[i].setAttribute('data-myid',i+1);nRow.children('tr').find('input[class=’yes’]')[i].setAttribute('name','HasFlower'+i);nRow.children('tr').find('input[class=’no’]')[i].setAttribute('name','HasFlower'+i); };});</script>
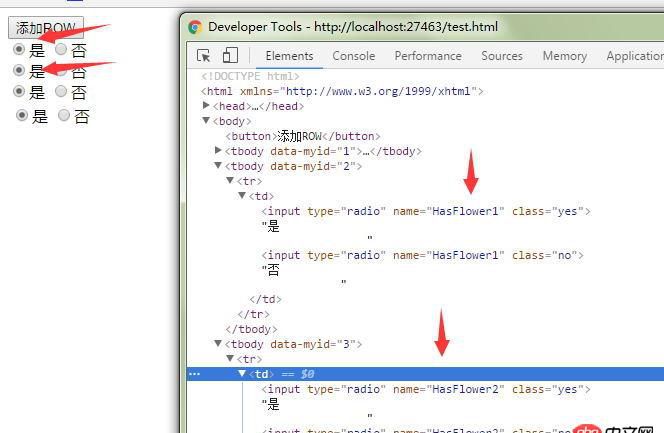
點擊生成新的table,同時為radio動態改變name,但是不同的name卻互相沖突,如name=HasFlower1和name=HasFlower2無法同時選中,這是為什么?
問題解答
回答1:

 網公網安備
網公網安備