文章詳情頁
css - 關(guān)于input標(biāo)簽disabled問題
瀏覽:191日期:2023-01-28 18:46:35
問題描述

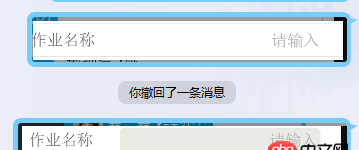
上圖沒加disable下圖加了樣式變了,怎樣使樣式不變的情況下使其不可改變input里的值
問題解答
回答1:readonly -- 不可編輯,但是是可以復(fù)制。http://blog.sina.com.cn/s/blog_71e2015f0101bd1f.html回答2:
用readonly屬性
回答3:input:disabled{backgroud:#fff;}
標(biāo)簽:
CSS
上一條:html5 - 移動(dòng)端通過拖拽實(shí)現(xiàn)兩個(gè)元素的位置互換下一條:html5 - 兩個(gè)寬高一樣的盒子重疊后旋轉(zhuǎn)一定角度,為什么會(huì)看到下面的盒子
相關(guān)文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - 求助這種功能有什么好點(diǎn)的插件?4. html5 - 如何解決bootstrap打開模態(tài)modal窗口引起頁面抖動(dòng)?5. javascript - 求助關(guān)于js正則問題6. javascript - node.js服務(wù)端渲染解疑7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問題9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺(tái) - Android調(diào)用微信分享不顯示
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備