css - FireFox border樣式異常
問題描述
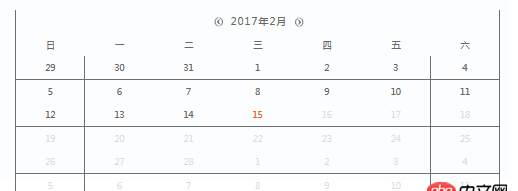
在FireFox下,頁面里一些table的邊框顯示異常(消失不顯示),但在IE和Chrome下正常;頁面效果:
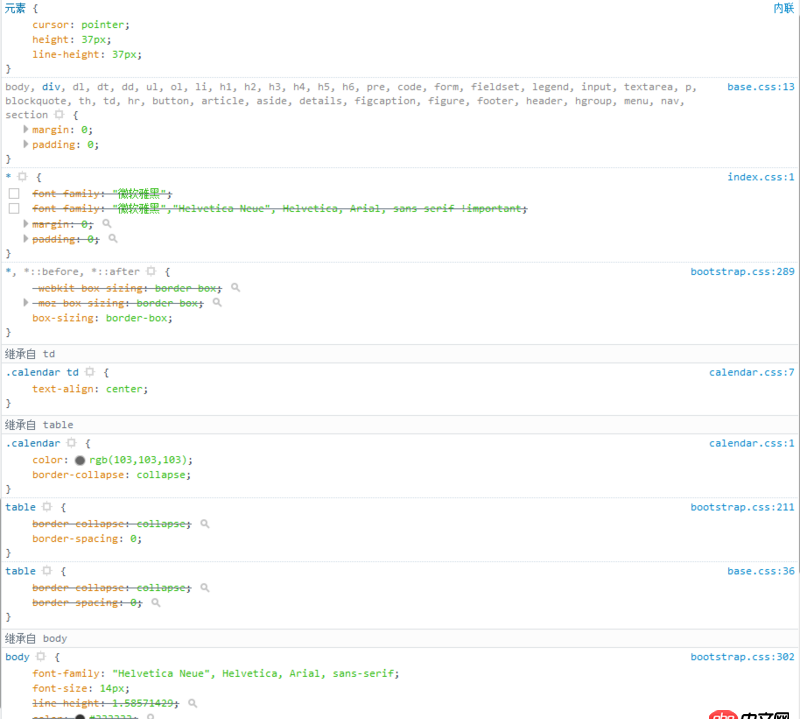
單元格樣式:
頁面在縮放時,邊框消失的情況會發生改變。求大神幫忙回答,謝謝!
calendar.css如下:
.calendar { color: rgb(103,103,103); border-collapse: collapse; width: 100%;}.calendar td { border: 1px solid #6f6f6f; text-align: center;}.calendar thead tr:last-child td { border: 0px solid #6f6f6f; border-width:1px 0px 1px 0px; text-align: center;}.calendar thead tr:last-child td:first-child { border:0px solid #6f6f6f; border-width:1px 0px 1px 1px; text-align: center;}.calendar thead tr:last-child td:last-child { border: 0px solid #6f6f6f; border-width:1px 1px 1px 0px; text-align: center;}.calendar-head-oper{ font-size: 18px; cursor: pointer;}.calendar-head-title{ font-size: 16px; letter-spacing: 2px;}.calendar-text {/* background-color: #6f6f6f; */}.calendar-leftbtn { margin-left:5px; float: left}.calendar-rightbtn{ float:right;}/*不可點*/.calendar-td-notclick { color: #DDDDDD;}/*當前*/.calendar-td-today { color: #eb6100;}/*異常*/.calendar-td-abnormal{ color: #eb6100; line-height: 10px; cursor:pointer;}.calendar-td-span-l1{ color: #eb6100; }.calendar-td-span-l2{ color: #0096ff; }/*選中*/.calendar-td-selected { color: #0096ff;}
js中的resize:
$(window).on('resize', function() { $('#index').adjustScreen(); resizecontent();});var resizecontent = function(){ $('.index-content-detail').height($('#index').height() - $('.top').height()*1.1);}
問題解答
回答1:我想知道框線是不是動態計算的?是不是resize里有rem處理?chrome和firefox對小數px的處理不太一樣,但是看不到代碼所以不確定是不是這個原因。
回答2:td加個border試試
相關文章:
1. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量2. java - jdbc如何返回自動定義的bean3. python - 請問這兩個地方是為什么呢?4. 請教一個mysql去重取最新記錄5. 大家都用什么工具管理mysql數據庫?6. Python處理Dict生成json7. mysql的循環語句問題8. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>9. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。10. mysql updtae追加數據sql語句

 網公網安備
網公網安備