css - html根字體設置成很大的值后, 包裹了行內元素的div莫名變高是什么原因
問題描述
代碼<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <style> html {font-size: 100px; } span {font-size: 12px;line-height: 12; } </style></head><body> <p> <span>dsflfij</span> </p></body></html>
p的高度變得很高
問題解答
回答1:你的 span 的 line-height 值設置的是 12。
按照規定,當行高設為數字時,行高的計算值就是自身字體大小的相應倍數,具體到你的問題中就是 12x12=144,這樣的話 p 的高度就應該是 144px(不算邊框) 才對,但我們通過審查元素工具可以看到 p 的最終高度是 161px(不算邊框)。
這其實涉及到行框高度的計算。p 的高度就是其內部行框的高度,而行框的高度是行框內最高點和最低點之間的距離(The line box height is the distance between the uppermost box top and the lowermost box bottom)。我們來看下面的demo。為了方便觀察把 span 元素變成行塊元素(有高度),背景顏色設為淡灰色,并且在 span 后面放一個字母 x ,x 底邊所在的線就可以看做是 span 所在行框的基線。
http://codepen.io/zengkan0703...當我們把 span 的 vertical-align 值設為 middle,如 box2 ,可以看到行框的最高點和最低點都是 span 元素的最高點和最低點,p 的最終高度就是理想的 144px。 當 span 的 vertical-align 值為默認的 baseline 時,如 box1, 為了跟行框的基線對齊,span 元素會下移,行框的最高點變成了匿名行內框 x 的最高點,最低點還是 span 的最低點,所以行框的高度就會變大為 161px。
回答2:css 中 line-height 的問題
line-height 一個很重要的用途就是讓我們的文本可以在父級元素中垂直居中,但是在使用它的過程中也會遇到一些問題。
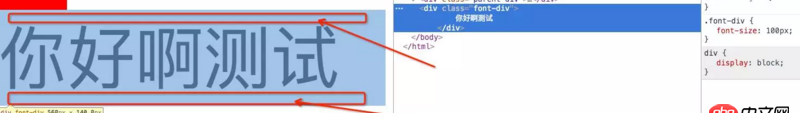
先來看一個實例,如下圖:

代碼也很簡單,就是當我們在p 中定義的字體很大的情況下,我們看到字體和父級元素之間有一些空隙。那么這是為什么?我們查一下 line-height 的定義,如下:
normal 默認。設置合理的行間距。number 設置數字,此數字會與當前的字體尺寸相乘來設置行間距。length 設置固定的行間距。% 基于當前字體尺寸的百分比行間距。inherit 規定應該從父元素繼承 line-height 屬性的值。
所以在以上的情況我們要想使,我們的字體能夠撐滿我們的容器,就需要給父級容器添加 line-height屬性且值為 100%
代碼和效果如下:

那么為什么會出現上面的問題呢?
line-height 與 font-size 的計算值之差(行距)分為兩半,分別加到一個文本行內容的頂部和底部。
所以,可以得出下面的一個公式:
空白間距 = line-height – font-size
所以,當設置為line-height 的值為100%的時候,line-height的值就等于 font-size的尺寸,此時的空白間距為0。
回答3:來, 走幾步.
第一步, 屬性的繼承. p 沒有自己定義的 font-size 和 line-height, 因此繼承于 HTML, 得到 p 具有如下計算值:
font-size: 100px;line-height: normal;
第二步, 了解行高. 基于以上的計算值, 假設用戶代理(即瀏覽器)采用的 line-height 使用值為 1.15, 那么實際上 p 的行高是 115px. 而所謂行高, 即是行盒的最小高度.
第三步, 了解行盒. 概念比較復雜, 詳情請看我最后的鏈接. 行盒的高度是最上行內盒頂部到最下行內盒的底部(其中還有 vertical-align 的因素, 這里不表)并包含這個最小高度(這個最小高度是通過虛擬'支柱'實現的, 不表), 在你的代碼里, p 只有一個行盒, 這個行盒又只有一個行內盒 SPAN, 而這個行內盒的行高是 12px * 12, 大于最小高度 115px, 故此行盒實際高度 144px.
第四步, p 取其頂部到其最后一個行盒(本例中只有一個)的高度, 即 144px.
所以, 當你增加 HTML 的 font-size 時, 導致 p 的行高使用值也在跟著變化, 一旦這個值超過 SPAN 的高度, 就會成為 p 的高度.
詳細原理參見: https://segmentfault.com/a/11...
回答4:<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title> <style> html {font-size: 100px; } span {font-size: 12px;line-height: 12; } </style></head><body> <p> <span>dsflfij</span>1 </p></body></html>
因為font-size可繼承,你這樣寫了后p的font-size也變大了。
并且需要注意的一點line-height里面 12 != 12px,詳情百度一下差異
回答5:font-size是可繼承的屬性,你這樣寫之后p就繼承了html 的font-size:100px的屬性,所以p的font-size也變大了,由于你設置了span的font-size,所以就感覺p變得很高。

 網公網安備
網公網安備