css - 前端flex布局嵌套內層的布局不起作用?
問題描述
<!DOCTYPE html>
<html lang='en'> <head><meta charset='UTF-8'><title>Document</title><style type='text/css' media='screen'> .box{ width: 200px; display: flex; height: 200px; background: skyblue; flex-direction: column;} .first{ height:30px; width: 200px; background: red;} .second{ flex-grow: 1; background: pink; style:flex;} .third{width:100%; height: 30px; background: yellow;} .fourth{ width: 100%; flex-grow: 1; background: gray }</style> </head> <body><p class='box'> <p class='first'></p> <p class='second'><p class='third'></p><p class='fourth'> </p> </p></p> </body></html>這樣做class為fourth的標簽的高度就無法自適應了?該如何解決這個問題?
問題解答
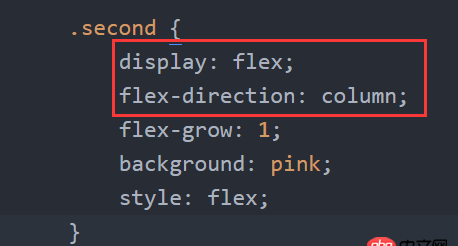
回答1:修改一下入下圖的地方

謝謝,我怎么說我項目中的代碼不起作用,原來是多個分號。。。找的我好慘
相關文章:
1. 前端 - ng-view不能加載進模板2. docker容器呢SSH為什么連不通呢?3. debian - docker依賴的aufs-tools源碼哪里可以找到啊?4. docker網絡端口映射,沒有方便點的操作方法么?5. python - from ..xxxx import xxxx到底是什么意思呢?6. angular.js - angularJS在Android WebView中無法正常調后臺接口7. 關docker hub上有些鏡像的tag被標記““This image has vulnerabilities””8. nignx - docker內nginx 80端口被占用9. android clickablespan獲取選中內容10. 請教各位大佬,瀏覽器點 提交實例為什么沒有反應

 網公網安備
網公網安備