文章詳情頁
html5 - H5頁面嵌入原生app顯示錯了,怎么回事?
瀏覽:81日期:2023-01-14 09:27:11
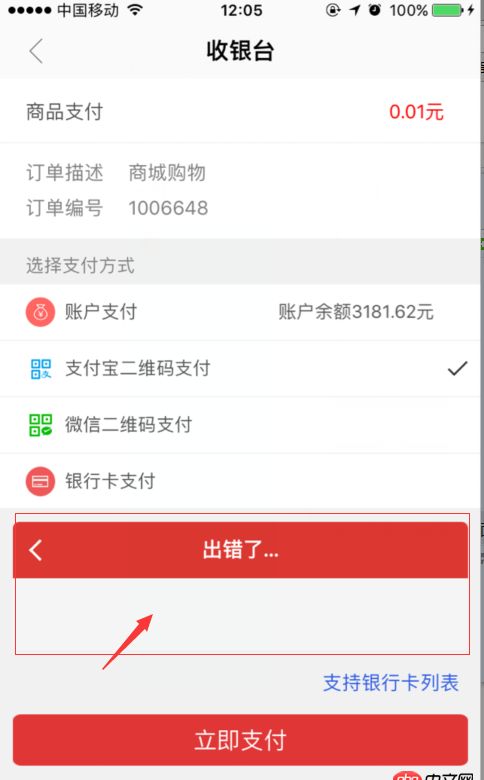
問題描述

圖片紅框部分是嵌入的H5頁面
問題解答
回答1:在 Safari > 開發 > 模擬器 > debug web頁面,去看看報什么錯,會不會是你url壓根兒就錯了?
回答2:頂樓上,不然是沒有道理的
標簽:
Html5
相關文章:
1. html5 - javascript讀取自定義屬性的值,有的能夠取到,有的取不到怎么回事??2. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?3. python - Django 測試url老是返回404,用瀏覽器瀏覽url就正常,這是怎么回事?4. 隨機數 - mysql的order by rand()把運行結果保存來看并沒有隨機效果是怎么回事?5. javascript - html引入外部js文件保存拒絕加載腳本是怎么回事?6. css3動畫 - css3 animation初始動畫卡頓是怎么回事?7. javascript - 用npm安裝Node-Sass老是報錯是怎么回事?8. python - django的代碼,昨晚上還好好的,今天早上進不去管理界面了,怎么回事?謝謝。9. java - 我在用Struts2上傳文件時,報以下錯誤怎么回事?10. python - Django ManyToManyField 字段數據在 admin后臺 顯示不正確,這是怎么回事?
排行榜

 網公網安備
網公網安備