文章詳情頁(yè)
css - 多個(gè)div顯示橫向滾動(dòng)條
瀏覽:119日期:2023-01-13 10:56:39
問(wèn)題描述
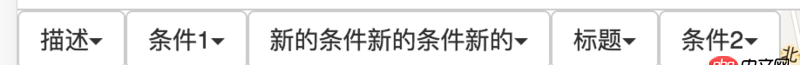
 類(lèi)似這種條目多的話(huà)顯示橫向滾動(dòng)條怎么實(shí)現(xiàn)
類(lèi)似這種條目多的話(huà)顯示橫向滾動(dòng)條怎么實(shí)現(xiàn)
問(wèn)題解答
回答1:這個(gè)...
來(lái),看代碼; 隨時(shí)交流:
HTML:
<p><ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li></ul> </p>
CSS:
p{width: 996px;height: 120px;overflow-x:auto;overflow-y:hidden; } ul{width: 1990px; } li{width: 220px;height: 300px;margin: 10px;float: left;background: red; }回答2:
ul li 寫(xiě) 然后li float, display block
回答3:同一樓,在外層再套個(gè)p,設(shè)置外層p的overflow-x: auto
標(biāo)簽:
CSS
上一條:html5 - 求一個(gè)獲取手機(jī)定位的小demo,web端的 Geolocation下一條:html5 - npm install vuex -s 時(shí)報(bào)錯(cuò)
相關(guān)文章:
1. javascript - 有適合開(kāi)發(fā)手機(jī)端Html5網(wǎng)頁(yè)小游戲的前端框架嗎?2. Python中使用超長(zhǎng)的List導(dǎo)致內(nèi)存占用過(guò)大3. javascript - JS變量被清空4. javascript - 關(guān)于apply()與call()的問(wèn)題5. javascript - jQuery post()方法,里面的請(qǐng)求串可以轉(zhuǎn)換為GBK編碼么?可以的話(huà)怎樣轉(zhuǎn)換?6. 安全性測(cè)試 - nodejs中如何防m(xù)ySQL注入7. java - 在用戶(hù)不登錄的情況下,用戶(hù)如何添加保存到購(gòu)物車(chē)?8. css3 - 純css實(shí)現(xiàn)點(diǎn)擊特效9. javascript - main head .intro-text{width:40%} main head{display:flex}為何無(wú)效?10. javascript - axios請(qǐng)求回來(lái)的數(shù)據(jù)組件無(wú)法進(jìn)行綁定渲染
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備