javascript - html5自動(dòng)定位,總是定位失敗,是什么原因,求指點(diǎn),多謝
問(wèn)題描述
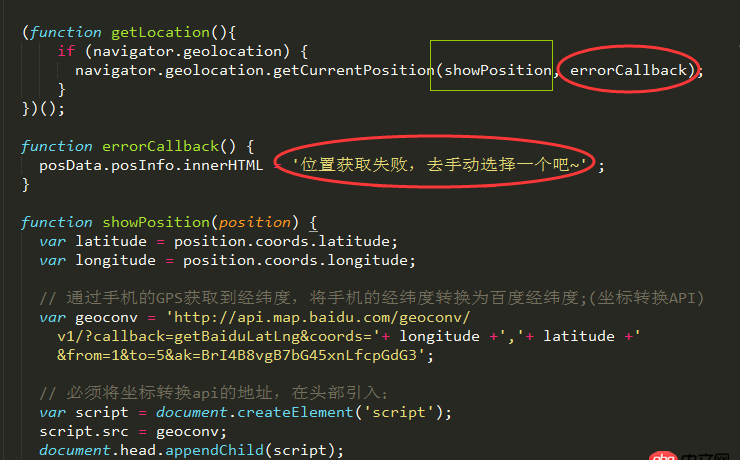
問(wèn)題一: 在手機(jī)端自動(dòng)定位,總是顯示‘位置獲取失敗,去手動(dòng)選擇一個(gè)吧’,如下圖,總是走到errorCallback中,怎么才能走到showPosition這個(gè)成功函數(shù)中吶? 求大神指點(diǎn),拜托拜托

問(wèn)題二: 如何在移動(dòng)端瀏覽器打開(kāi)后,有定位提示,如下, 下圖是怎么出現(xiàn)的吶?有沒(méi)有大牛指點(diǎn)下,多謝多謝
問(wèn)題解答
回答1:chrome瀏覽器要求https才有權(quán)限過(guò)去地址 普通的http都回獲取失敗 ios也是 阿里云和騰訊云都有免費(fèi)的https證書(shū) 免費(fèi)一年 都可以申請(qǐng)
回答2:h5的定位就是很不穩(wěn)定,可以成功的時(shí)候正常走,失敗的時(shí)候調(diào)下百度的接口,再獲取一次。
回答3:經(jīng)過(guò)這幾天的查找,算是找到比較滿(mǎn)意的答案了,同時(shí),謝謝大家的支持;html5自動(dòng)定位不穩(wěn)定,因此,我們采用騰訊前端定位組件,優(yōu)化html5定位;詳見(jiàn): http://lbs.qq.com/tool/compon...
回答4:h5的定位走的是谷歌的定位功能,so,你懂得,偶爾能成功一次就不錯(cuò)了。
回答5:我用的h5定位,然后坐標(biāo)轉(zhuǎn)換百度地圖顯示,沒(méi)問(wèn)題,只是谷歌地圖對(duì)https協(xié)議才能獲取位置,蘋(píng)果手機(jī)會(huì)出現(xiàn)定位失敗的現(xiàn)象,解決辦法就是把服務(wù)器設(shè)置成https協(xié)議的,問(wèn)題2,只要你手機(jī)設(shè)置了軟件,瀏覽器獲取位置通知方式訊問(wèn),自然會(huì)彈出

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備