javascript - 可以DIY的頁面是如何實現的?
問題描述
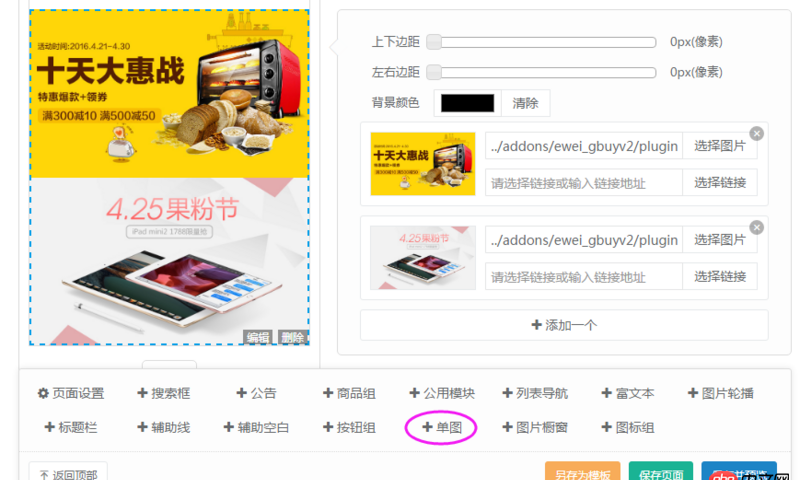
可能標題描述的不太清楚,還是直接上效果圖說

如上效果圖所示,可以自己編輯配置參數,然后可預覽,每個模塊還可以拖拽,想問一下這種技術是怎么實現的?
問題解答
回答1:這么簡單說,給你一個p,要求根據一個輸入框的值修改它的寬,這個不難實現吧。
當你實現完這個,就慢慢加上可以修改高、位置、可拖拽、可刪除、可新增等功能,其他的元素也類似。
如果你面向對象還熟的話,也就是一個對象,有各種屬性。通過輸入框,拖拽等方式修改屬性的過程。
回答2:DIY的頁面,本質其實所有的可能性的頁面都已經寫好了,你只是修改參數而已
舉個簡單的栗子
評論沒有回答的時候是空的
有評論的時候就會出現一個評論框,有幾條評論就顯示幾條評論框
只不過區別在于,一個是通過評論數確定,一個是通過你選取的參數確定,包括修改p大小顏色,也只不過是把你的參數保存起來,通過對應的js轉換成你看到的效果
回答3:理應由一套json數據配置的頁面模板(例如:配置頁面內的圖片,圖片寬高,縮放比例以及自定義屬性等等),頁面類型就對應不同的json數據,這樣做靈活且可擴展性高
回答4:其實其他答主回答的很好了,但可能對題主來說過于抽象了。我就再簡單說下DIY頁面的思路吧:
你可以把這個頁面想象成由很多積木拼裝而成,這個積木我們在開發中稱為組件。
每個組件都可以被抽象成一個對象,它的dom結構、css樣式和對應的js都是寫好了的。一般會有一個數據對象(比如json)來保存這些自定義配置參數,以便在你操作組件時進行對應的數據讀寫。
當你添加組件時,js就會去讀取配置數據,然后生成相應的dom結構并渲染到html里,你就能預覽到效果了。
PS:如果題主想實現類似功能的話,建議先實現其中的一個組件,然后擴展可配置組件的參數...
回答5:能讀代碼,直接f12讀代碼唄
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法3. mysql儲存json錯誤4. mysql - 怎么生成這個sql表?5. mysql - 數據庫表中,兩個表互為外鍵參考如何解決6. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?7. sql語句 - 如何在mysql中批量添加用戶?8. mysql - 表名稱前綴到底有啥用?9. 編輯成功不顯示彈窗10. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。

 網公網安備
網公網安備