文章詳情頁
javascript - vuejs中實現列表單選(樣式改變)
瀏覽:117日期:2022-11-26 14:46:50
問題描述
初始選中第一個
但現在選中另一個其他被選中的不取消選中樣式
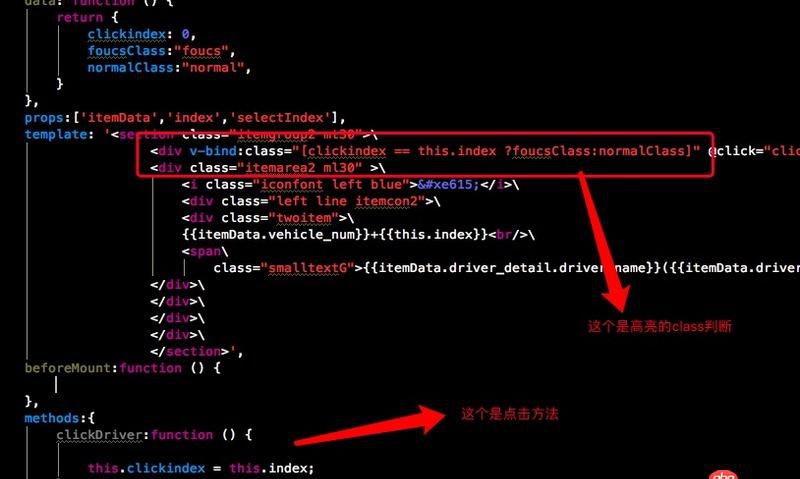
代碼如下
請問是哪里出了問題,我的理解是改變了clickindex后界面重新渲染,然后其它cell的index和clickindex不等則會賦予正常的樣式,但好像并不是這樣
問題解答
回答1:這個 clickindex 和 this.index 都是在列表項的組件上的吧?所以導致的問題。
應該把clickindex保存在列表那個組件上,然后通過props傳進列表項中。而點擊事件則應冒泡到列表組件中,然后讓列表組件修改clickindex。
回答2:vue 是用數據驅動試圖的 methods: {
incrementTotal: function (a) { for(let i=0;i<this.list.length;i++){ if(i==(a-1)){ this.list[i].Active=true }else { this.list[i].Active=false } } } 這事我寫的方法
標簽:
JavaScript
上一條:html5 - UC瀏覽器上,我做的頁面有一個輸入框,點擊輸入框,頭部標題欄直接落下來了,移位了!下一條:javascript - sessionstorage,localstorage在移動端的兼容性怎么樣?
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 數據庫建字段,默認值空和empty string有什么區別 1103. mysql - 這種分級一對多,且分級不平衡的模型該怎么設計表?4. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?5. mac OSX10.12.4 (16E195)下Mysql 5.7.18找不到配置文件my.cnf6. mysql mysql_real_escape_string() 轉義問題7. 新人求教MySQL關于判斷后拼接條件進行查詢的sql語句8. mysql - 千萬數據 分頁,當偏移量 原來越大時,怎么優化速度9. MySQL FOREIGN KEY 約束報錯10. mysql - 數據庫表中,兩個表互為外鍵參考如何解決
排行榜

 網公網安備
網公網安備