文章詳情頁
javascript - 兩個span分別點擊 都會出現(xiàn)一個ul列表 點擊 ul li的值 賦給當前點擊的這個span?
瀏覽:115日期:2022-11-24 14:38:36
問題描述
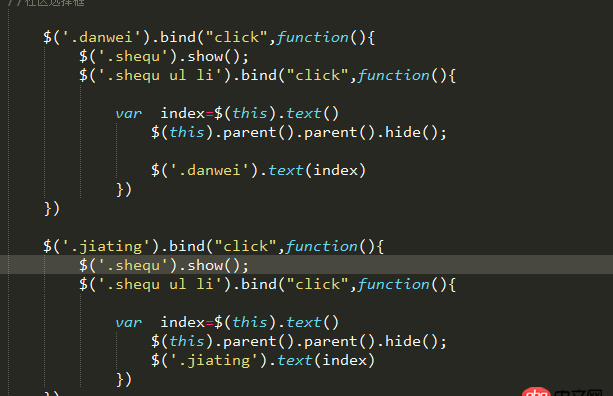
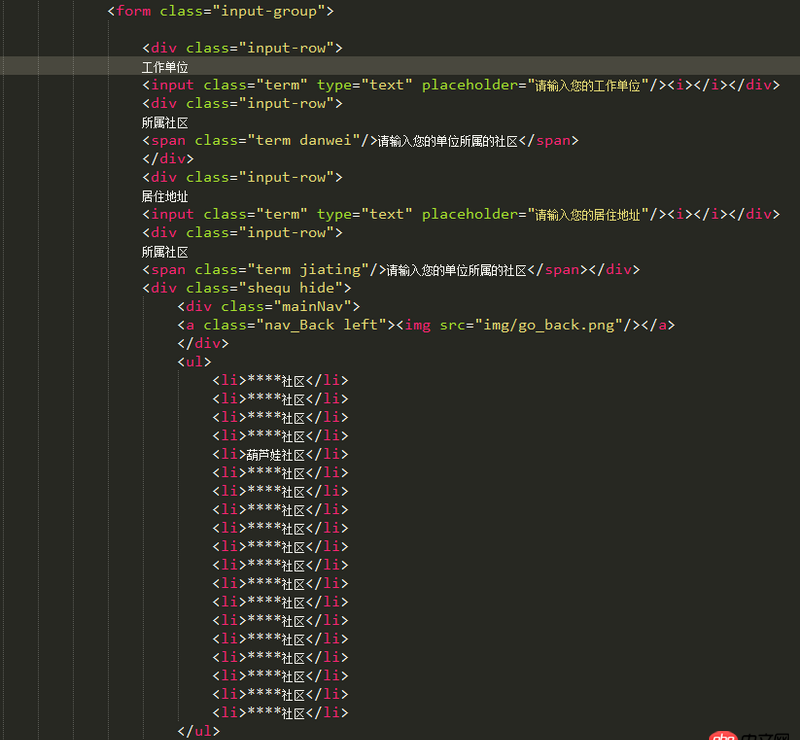
我寫了兩個span分別點擊的時候都可以使這個ul列表出現(xiàn) 但是 當點擊這個ul li 的時候 兩個span的值全被附上了當其中 一個改變的時候 另一個也會隨著變化 我的原意是 點那個 那個被賦值 求大神解決

問題解答
回答1:你的代碼就是這樣的啊,如果你要實現(xiàn)你要的效果,你需要在 家庭和單位弄一個變量,如
var isJiatin = true; //我們默認是家庭$(’.jiatin’).on(’click’, function(){ isJiatin = true; $(’.shequ ul li’).show();})$(’.danwei’).on(’click’, function(){ isJiatin = false; $(’.shequ ul li’).show();})$(’.shequ ul li’).on(’click’, function(){ //先判斷是家庭還是社區(qū) //do something })
就醬
標簽:
JavaScript
相關(guān)文章:
1. python - oslo_config2. python - 如何統(tǒng)計一份英文 API 開發(fā)文檔(如 javadoc文檔)的詞頻?3. mysql優(yōu)化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。4. python - 請問這兩個地方是為什么呢?5. python - 為什么match匹配出來的結(jié)果是<_sre.SRE_Match object; span=(0, 54), match=’’>6. 請教一個mysql去重取最新記錄7. javascript - 按鈕鏈接到另一個網(wǎng)址 怎么通過百度統(tǒng)計計算按鈕的點擊數(shù)量8. 人工智能 - python 機器學習 醫(yī)療數(shù)據(jù) 怎么學9. 大家都用什么工具管理mysql數(shù)據(jù)庫?10. php - 有關(guān)sql語句反向LIKE的處理
排行榜

熱門標簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備