文章詳情頁
css - bootstrap 怎么讓文字壓在線上?
瀏覽:119日期:2022-11-24 10:36:49
問題描述
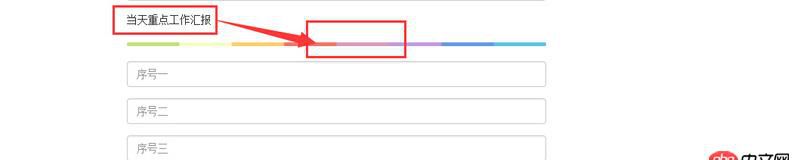
<p>當天重點工作匯報</p> <hr /> <p class='form-group'><input type='text' name='display_name' placeholder='序號一' tabindex='3' /> </p><p class='form-group'><input type='text' name='display_name' placeholder='序號二' tabindex='3' /> </p>
效果
請問怎么把文字壓在線上居中顯示呢?
問題解答
回答1:p{text-align:center}hr.colorgraph{margin-top:-30px}
標簽:
CSS
相關文章:
1. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量2. sql語句 - 如何在mysql中批量添加用戶?3. mysql 可以從 TCP 連接但是不能從 socket 鏈接4. mysql - PHP定時通知、按時發布怎么做?5. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。6. mysql - JAVA怎么實現一個DAO同時實現查詢兩個實體類的結果集7. 事務 - mysql共享鎖lock in share mode的實際使用場景8. mysql建表索引問題求助9. mysql - 數據庫建字段,默認值空和empty string有什么區別 11010. mysql 非主鍵做范圍查找實現原理的一點困惑
排行榜

 網公網安備
網公網安備