javascript - 怎么判斷touchmove的移動的角度
問題描述

根據(jù)手勢的旋轉(zhuǎn)進(jìn)行旋轉(zhuǎn),怎么判斷手勢的角度呢
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>buju</title> <style type='text/css'>#wrap{height: 100px;width:100px;background:red; }</style></head><body> <p id='wrap'> </p> <script type='text/javascript'> var box=document.getElementById('wrap'); box.addEventListener('touchmove',function(ev){console.log(ev.targetTouches[0]); }) </script></body></html>
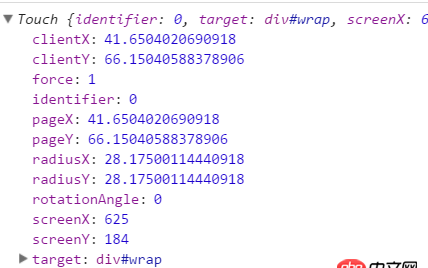
 簡單的打印了下沒有好的思路這些參數(shù)沒有關(guān)于角度的問題啊。
簡單的打印了下沒有好的思路這些參數(shù)沒有關(guān)于角度的問題啊。
問題解答
回答1:這個得自己算的.得算出觸點(diǎn)跟中心點(diǎn)的偏移量, 然后用三角函數(shù)算出角度.以前寫過有點(diǎn)類似的東西, 你可以拿來參考下.https://jsfiddle.net/4pn3a5vy/
回答2:這個問題挺有意思,嘍上說的是鼠標(biāo)移動問題。我覺得還是坐標(biāo)移動的問題,取到開始的點(diǎn)坐標(biāo),和結(jié)束的點(diǎn)坐標(biāo),然后計算出結(jié)束點(diǎn)在哪個方向,然后粗略計算出是順時針還是逆時針,想做的完美點(diǎn),加移動響應(yīng)時間用來判斷旋轉(zhuǎn)幅度,妥妥的
回答3:這個需要你存儲個touchstart事件觸發(fā)的位置,然后再和touchmove事件觸發(fā)的位置計算得出才行。
相關(guān)文章:
1. objective-c - ios百度地圖定位問題2. javascript - 求助這種功能有什么好點(diǎn)的插件?3. 微信開放平臺 - Android調(diào)用微信分享不顯示4. javascript - 關(guān)于這組數(shù)據(jù)如何實(shí)現(xiàn) 按字母列表分類展示 不改動數(shù)據(jù)結(jié)構(gòu)5. javascript - 寫移動端的頁面的時候,有不一快空白,是怎么回事?6. html5 - rudy編譯sass的時候有中文報錯7. javascript - 關(guān)于定時器 與 防止連續(xù)點(diǎn)擊 問題8. javascript - ie11以下單擊打開不了file,雙擊可以。求解?9. javascript - 在IE中(9+)平時的樣式不生效,只有用開發(fā)者工具選中這個元素才生效,是什么原因?10. Python做掃描,發(fā)包速度實(shí)在是太慢了,有優(yōu)化的方案嗎?

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備