javascript - 在<script>標簽中輸出</script>的疑問
問題描述
問題描述:
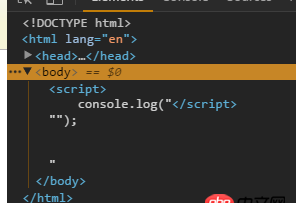
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> console.log('</script>'); </script></body></html>
無法輸出,報錯:Uncaught SyntaxError: Invalid or unexpected token。
這屬于是瀏覽器的BUG嗎?
問題解答
回答1:結合瀏覽器看起解析,估計能明白,因為你要console的是一個script的結束標簽,瀏覽器在解析html標簽的時候,直接就把它當做結束標簽用了,這時候你會看到頁面上只顯示了');,余下的本來是真正的結束標簽,被當做多余處理掉了。

類似情況還有
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> //</script> </script></body></html>
從解析標簽的角度來看,瀏覽器:“這鍋我不背”。
如果要正常顯示,可以 加轉義
<!DOCTYPE html><html lang='en'><head> <meta charset='UTF-8'> <title>Document</title></head><body> <script> console.log('</script>'); </script></body></html>回答2:
瀏覽器內核的HTML解析器是一種“狀態機”的處理方式;html解析原理
回答3:谷歌可以輸出
相關文章:
1. python - oslo_config2. python - 如何統計一份英文 API 開發文檔(如 javadoc文檔)的詞頻?3. mysql優化 - mysql 一張表如果不能確保字段列長度一致,是不是就不需要用到char。4. python - 請問這兩個地方是為什么呢?5. python - 為什么match匹配出來的結果是<_sre.SRE_Match object; span=(0, 54), match=’’>6. 請教一個mysql去重取最新記錄7. javascript - 按鈕鏈接到另一個網址 怎么通過百度統計計算按鈕的點擊數量8. 人工智能 - python 機器學習 醫療數據 怎么學9. 大家都用什么工具管理mysql數據庫?10. php - 有關sql語句反向LIKE的處理

 網公網安備
網公網安備