javascript - vue+element UI中selecter總是顯示初始值,不顯示placeholder值
問(wèn)題描述
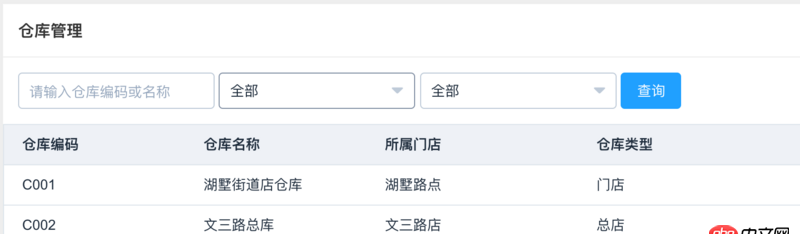
使用vue搭配element UI做查詢(xún)區(qū)域,因?yàn)殡p向數(shù)據(jù)綁定的原因,select總是在初始化的時(shí)候直接就顯示了初始化的值,而不顯示placeholder里面的值,如圖:

可是后臺(tái)默認(rèn)是不穿參數(shù)查詢(xún)?nèi)浚绻扇康膙alue改成別的值就會(huì)導(dǎo)致查詢(xún)不出數(shù)據(jù),尷尬啊!!求大神解決!
<p class='search-area m-t-md'> <p class='header clearfix'> <h3 class='text'>倉(cāng)庫(kù)管理</h3> <span @click='modalShow = true'><i class='icon-plus'></i>添加倉(cāng)庫(kù)</span> </p> <p class='inner'> <el-input v-model='searchInfo.houseCode' placeholder='請(qǐng)輸入倉(cāng)庫(kù)編碼或名稱(chēng)'></el-input> <el-select v-model='searchInfo.houseType' placeholder='請(qǐng)選擇倉(cāng)庫(kù)類(lèi)型'> <el-option value='' label='全部'></el-option> <el-option value='1' label='總店'></el-option> <el-option value='2' label='門(mén)店'></el-option> </el-select> <el-select v-model='searchInfo.storeNo' placeholder='請(qǐng)選擇所屬門(mén)店'> <el-option value='' label='全部'></el-option> <el-option v-for='store in storeLists' :key='store.storeNo' :value='store.storeNo' :label='store.storeName'></el-option> </el-select> <el-button type='primary' @click='getDepotLists'>查詢(xún)</el-button> </p></p><script type='text/ecmascript-6'> import {mapState} from ’vuex’ export default {name: ’depot’,data () { return { searchInfo:{ method:’cn.linkea.mshop.houseFacade.findPageList’, chainCode:’’, createOperator:’’, houseCode:’’, houseName:’’, houseType:’’, pageIndex:’1’, pageSize:’10’, storeManager:’’, storeName:’’, storeNo:’’, updateOperator:’’} }} }</script>
問(wèn)題解答
回答1:可以這么做
<el-option value='all_list' label='全部'></el-option>
<script>
if ( this.searchInfo.houseType === ’all_list’ ) { this.searchInfo.houseType=’’;}
</script>
個(gè)人看法 , 供參考
回答2:第一種方法searchInfo.houseType初始值設(shè)置null第二種方法<el-option value='-1' label='全部'></el-option>或者<el-option value='-1' label='全部'></el-option>在發(fā)送請(qǐng)求的時(shí)候,自己手動(dòng)的把value為-1或者0的值過(guò)略掉!

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備