文章詳情頁
html - vue項目中用到了elementUI問題
瀏覽:122日期:2022-11-11 16:53:42
問題描述
vue項目中用到了elementUI安裝好后用elementUI搭建頁面input的placeholder不顯示,select下拉列表選中后不回顯數據怎么解決?select選中傳值都沒問題就是不顯示還有placeholder提示也不顯示 再有就是elementUI的彈出窗也不顯示
急需求解答 感覺是不兼容問題似的

問題解答
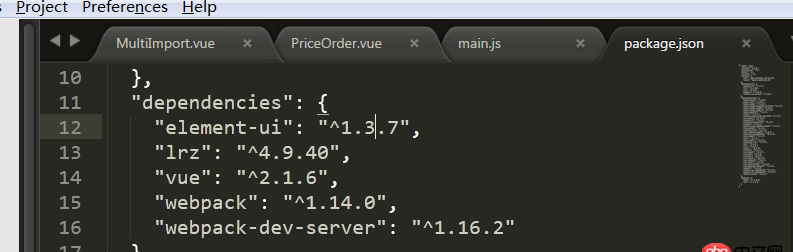
回答1:傳值能傳,工作正常,就是在select下拉選中不更新是嗎?是不是版本問題?你的vue和element是什么版本的?如果是element是1.2.5以下的,vue不要超過2.14,element是1.2.9以下的,vue不要超過2.2.6,如果都是最新版的,貼上代碼!下次問的時候,最好貼上代碼,不然答題的很難猜!
標簽:
HTML
相關文章:
1. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?2. mysql - 怎么生成這個sql表?3. mysql儲存json錯誤4. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法5. mysql - 表名稱前綴到底有啥用?6. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?7. 編輯成功不顯示彈窗8. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。9. mysql - 數據庫表中,兩個表互為外鍵參考如何解決10. sql語句 - 如何在mysql中批量添加用戶?
排行榜

 網公網安備
網公網安備