文章詳情頁
html5 - vue項目中vuex存儲問題
瀏覽:136日期:2022-11-09 08:41:10
問題描述

實現效果:點擊按鈕切換左邊菜單的寬度。
我現在已經用Vuex存儲了一個字段IsOpen,然后nav組件和menu組件都已經獲取到了字段的初始值,點擊nav組件按鈕的時候也切換了IsOpen的值,但是改變寬度的類名沒有切換。
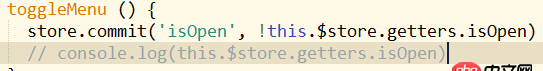
這是nav組建的代碼:
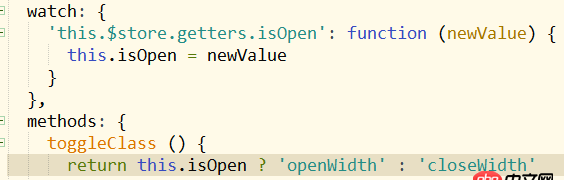
這是menu組件的代碼:

問題解答
回答1:import { mapGetters } from ’vuex’
export {
computed: mapGetters[’toggleClass’]
}
在倉庫的 getters 文件里面寫切換樣式的代碼
回答2:請仔細閱讀vuex文檔
Vuex 的狀態存儲是響應式的。當 Vue 組件從 store 中讀取狀態的時候,若 store中的狀態發生變化,那么相應的組件也會相應地得到高效更新。
你可以直接將vuex的數據綁定到你的標簽上
<p v-bind:class='[this.$store.getters.isOpen ? ’openWidth’, ’closeWidth’]'></p>
標簽:
Html5
相關文章:
1. docker-compose中volumes的問題2. javascript - node安裝后,npm老是報不是內部命令,如何解決呢?3. .......4. 數據庫 - 使用讀寫分離后, MySQL主從復制延遲會導致讀不到數據嗎?5. CSS3的漸變屬性的疑惑6. python如何設置一個隨著系統時間變化的動態變量?7. javascript - 為什么js代碼后面報錯,會導致前面的代碼執行不了,我確定后面的部分和前面的部分沒有邏輯上的關聯。8. docker綁定了nginx端口 外部訪問不到9. 就一臺服務器,mysql數據庫想實現自動備份,如何設計?10. 請問一下,圖片上傳成功,但是后臺對應文件夾里面卻沒有圖片,這是什么原因?(已部署到服務器)
排行榜

 網公網安備
網公網安備