文章詳情頁
請問下在VueJS中v-for 怎么拿到循環次數的變量呢?
瀏覽:55日期:2022-10-31 10:05:09
問題描述
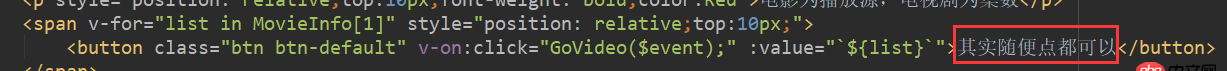
比如我有10條數據,我想讓Button的值從1循環到10該怎么寫呢
問題解答
回答1:<div v-for="(index, item) in items"> {{ index }} {{ item.message }}</div>
index 就是索引
相關文章:
1. objective-c - ios百度地圖定位問題2. html - css 如何添加這種邊框?3. javascript - js 有什么優雅的辦法實現在同時打開的兩個標簽頁間相互通信?4. javascript - 關于定時器 與 防止連續點擊 問題5. javascript - 求助關于js正則問題6. javascript - node.js服務端渲染解疑7. javascript - 求助這種功能有什么好點的插件?8. html5 - rudy編譯sass的時候有中文報錯9. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?10. 微信開放平臺 - Android調用微信分享不顯示
排行榜

 網公網安備
網公網安備