文章詳情頁
javascript - 前端怎樣實現圖片剪切一部分上傳呢?像微信或者QQ上傳那樣呢?用的啥技術
瀏覽:175日期:2022-06-24 11:47:26
問題描述
前端怎樣實現圖片剪切一部分上傳呢?像微信或者QQ上傳那樣呢?用的啥技術
問題解答
回答1:這個問題分前后端兩塊。
Web前端這塊,可以用JCrop來做圖片裁剪,實際上并不是真正的裁剪,而是在圖片上選擇一個區域,真正的裁剪是后端來做。JCrop DEMO:http://deepliquid.com/project...
后端這塊,不同的語言都有圖片裁剪的api,可以查看相關文檔。另外還可以使用一些云存儲的裁剪功能,阿里云、七牛這些都有圖片裁剪功能,例如七牛:https://developer.qiniu.com/d...
回答2:你可以通過canvas的drawImage來實現相關操作
回答3:推薦這個庫:PhotoClip
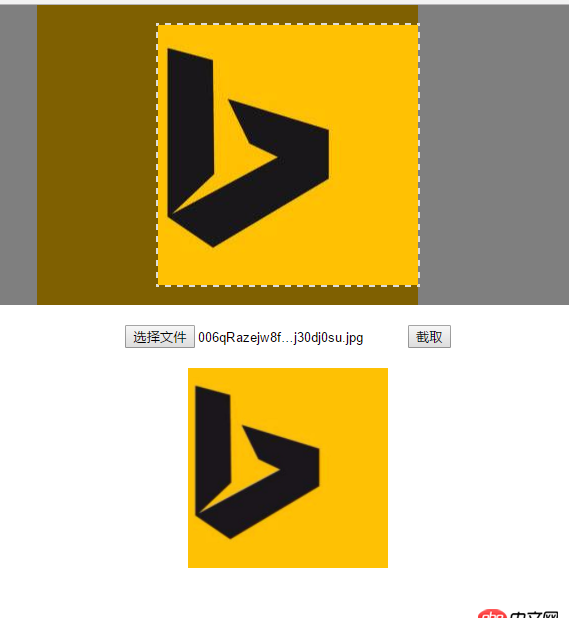
Demo地址:http://htmlpreview.github.io/...具體效果如下圖:
相關文章:
1. 編輯成功不顯示彈窗2. mysql - 表名稱前綴到底有啥用?3. Navicat for mysql 中以json格式儲存的數據存在大量反斜杠,如何去除?4. mysql - 數據庫表中,兩個表互為外鍵參考如何解決5. 哭遼 求大佬解答 控制器的join方法怎么轉模型方法6. mysql儲存json錯誤7. mysql - 怎么生成這個sql表?8. 在mybatis使用mysql的ON DUPLICATE KEY UPDATE語法實現存在即更新應該使用哪個標簽?9. sql語句 - 如何在mysql中批量添加用戶?10. 怎么php怎么通過數組顯示sql查詢結果呢,查詢結果有多條,如圖。
排行榜

 網公網安備
網公網安備