文章詳情頁(yè)
angular ng-repeat通過(guò)數(shù)值的大小從小到大排序
瀏覽:91日期:2024-10-14 15:05:50
問(wèn)題描述
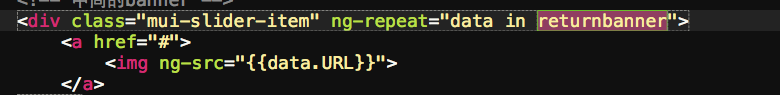
使用ng-repeat循序出來(lái)的div按照returnbanner里面的index值從小到大排序,怎么做呢

問(wèn)題解答
回答1:升序:
{{user.name}}
倒序:
{{user.name}}
相關(guān)文章:
1. dockerfile - [docker build image失敗- npm install]2. docker - 如何修改運(yùn)行中容器的配置3. 在windows下安裝docker Toolbox 啟動(dòng)Docker Quickstart Terminal 失敗!4. docker網(wǎng)絡(luò)端口映射,沒(méi)有方便點(diǎn)的操作方法么?5. 為什么我ping不通我的docker容器呢???6. docker不顯示端口映射呢?7. javascript - nodejs調(diào)用qiniu的第三方資源抓取,返回401 bad token,為什么8. docker綁定了nginx端口 外部訪(fǎng)問(wèn)不到9. angular.js - angular內(nèi)容過(guò)長(zhǎng)展開(kāi)收起效果10. nignx - docker內(nèi)nginx 80端口被占用
排行榜

熱門(mén)標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備