文章詳情頁(yè)
angular.js - ng-include在加載后莫名被自動(dòng)注釋掉
瀏覽:83日期:2024-10-12 13:54:09
問(wèn)題描述
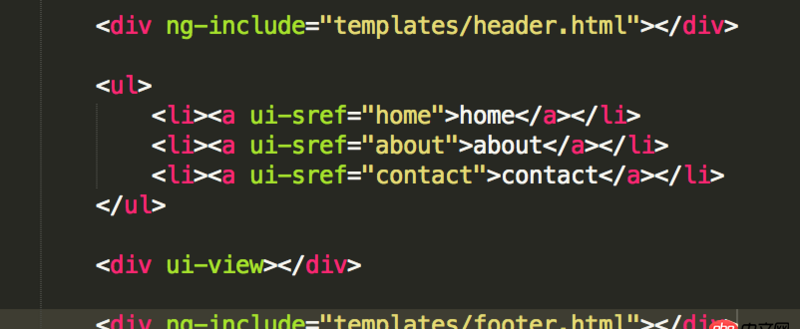
在使用

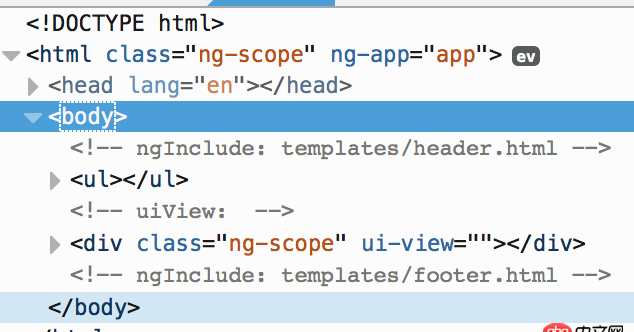
引入后,頁(yè)面沒(méi)有正常顯示,還自動(dòng)給我注釋了

不知道是為什么?
問(wèn)題解答
回答1:已解決~ 在內(nèi)部再套對(duì)單括號(hào)即可:
<p ng-include='’templates/footer.html’'></p>
相關(guān)文章:
1. 為什么我ping不通我的docker容器呢???2. android - webview 自定義加載進(jìn)度條3. 將SQLServer數(shù)據(jù)同步到MySQL 用什么方法?4. Docker for Mac 創(chuàng)建的dnsmasq容器連不上/不工作的問(wèn)題5. numpy - python [:,2][:,None]是什么意思6. linux - openSUSE 上,如何使用 QQ?7. javascript - 微信音樂(lè)分享8. mysql優(yōu)化 - 如何解決 MySQL 導(dǎo)入約 2G 的 SQL 報(bào)錯(cuò)?9. javascript - vue引入微信jssdk 配置在哪個(gè)生命周期調(diào)取接口配置?10. javascript - 微信小程序限制加載個(gè)數(shù)
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備