文章詳情頁
angular.js - 求教 route ng-view 單頁切換時(shí)如何緩存用戶輸入信息
瀏覽:76日期:2024-10-12 10:16:33
問題描述
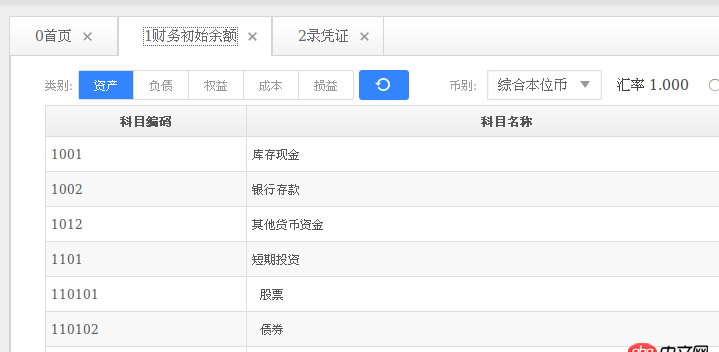
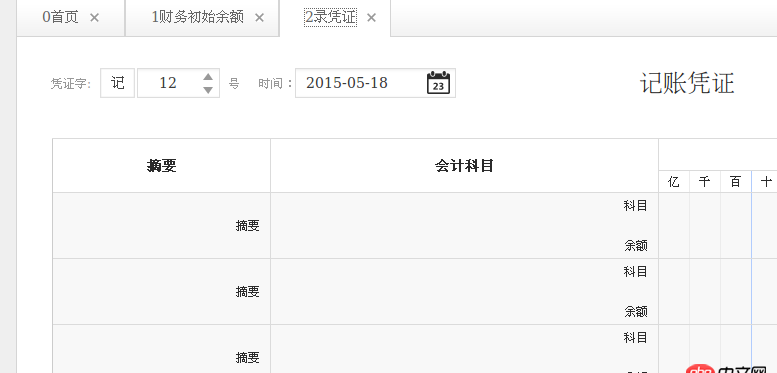
我用ng-view 做的單頁 在幾個(gè)單頁之間切換的時(shí)候用戶輸入的數(shù)據(jù)不見了1.輸入文字
2.在單頁之間切換
3.回到之前頁面 輸入的文字不見了
問題解答
回答1:可以考慮用localStorage
上一條:angular.js - angularjs處理/n轉(zhuǎn)<br/>時(shí)候 <br/>不會(huì)解析的問題下一條:angular.js - 如何改變UI grid 中data的顏色
相關(guān)文章:
1. javascript - 關(guān)于定時(shí)器 與 防止連續(xù)點(diǎn)擊 問題2. javascript - 求助關(guān)于js正則問題3. objective-c - ios百度地圖定位問題4. javascript - 求助這種功能有什么好點(diǎn)的插件?5. javascript - js 有什么優(yōu)雅的辦法實(shí)現(xiàn)在同時(shí)打開的兩個(gè)標(biāo)簽頁間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時(shí)候有中文報(bào)錯(cuò)8. html - css 如何添加這種邊框?9. javascript - node.js服務(wù)端渲染解疑10. 微信開放平臺(tái) - Android調(diào)用微信分享不顯示
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備