angular.js - AngularJS如何添加的DOM元素且能綁定事件
問題描述
輸入文本框,在生成li元素,且li元素能綁定事件
問題解答
回答1:實際上這是一個可能會變得很復雜的問題,現(xiàn)實中有很多種解法,我給你寫一種最簡單的參考:
javascript// 在某一個 controller 里:function DemoController() { var vm = this // 用了 'controller as' 語法的時候會這樣寫,vm 代表 viewModel vm.listItems = []// 初始化一個數(shù)組用于保存將要生成的 li vm.listItem = ’’ // 用于綁定 input;不聲明其實也可以,這里是為了讓你看清楚 // 綁定在 input 上的方法,把新的 listItem 加入數(shù)組,然后重置它 vm.addItem = function() {vm.listItems.push(vm.listItem)vm.listItem = ’’ } // 綁定在 li 上的方法,接受 $event 參數(shù),你可以利用它獲取當前被點擊的 li vm.itemClickHandler = function(event) {var currentElement = event.target// ... }}
接著在對應的模版里:
html<input ng-model='vm.listItem'><button ng-click='vm.addItem()'>添加</button><ul> <li ng-repeat='item in vm.listItem' ng-click='vm.itemClickHandler($event)'>{{item}}</li></ul>
這就是個思路,現(xiàn)實中的可變因素太多了,不好一一展開細說。處理類似的問題要考慮的關鍵點差不多就是以下這些:
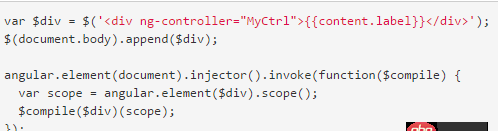
因為我要生成不確定數(shù)量和內容的 HTML 元素,所以我需要一個(雙向綁定的)集合來保存它們同時我需要一個對象來保存目前正在創(chuàng)建的項,還需要一個方法用于把這個項保存到集合里然后重置它2.1 當然我也可以不需要一個對象,而是捕獲添加時 input 的值,但這不是 angular 的寫法,這是 jQuery 的寫法我能確定的是用什么標簽,綁定什么事件,所以這些東西寫在模版里,配合 1 里的集合遍歷生成就好了。上面那個例子最惡心之處在于借助了 $event 的對象,因為它使得我必須在 controller 混入和 DOM 或 Event 相關的代碼而不是業(yè)務邏輯。當然也有很多解決辦法,比如:4.1 在 2 的基礎上,我不單純用一個字符串保存 li 項的文字內容,而是用一個對象。比如 listItem.text 保存文字內容,然后在添加的時候給它生成一個遞增的 listItem.id。這樣做有很多好處,比如說 ng-repeat 的時候可以 track by,控制模版輸出也會更靈活,綁定的事件處理方法可以不傳 $event 而是傳 item 或 item.id 都可以等等4.2 然而如果綁定的事件處理方法要操作 DOM 的話,最好還是寫成 directive,數(shù)據(jù)(列表項集合)還是保留在 controller 里即可回答2:對于動態(tài)插入的html,里面有ng參數(shù),angularjs一般是不會二次解析的。可以利用依賴注入調用$compile重寫編譯局部代碼。
相關文章:
1. 微信開放平臺 - Android調用微信分享不顯示2. html5 - rudy編譯sass的時候有中文報錯3. javascript - 求助關于js正則問題4. javascript - 關于定時器 與 防止連續(xù)點擊 問題5. objective-c - ios百度地圖定位問題6. javascript - js 有什么優(yōu)雅的辦法實現(xiàn)在同時打開的兩個標簽頁間相互通信?7. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?8. javascript - 求助這種功能有什么好點的插件?9. html - css 如何添加這種邊框?10. javascript - node.js服務端渲染解疑

 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備