文章詳情頁
angular.js - angular里的$animate使瀏覽器崩潰
瀏覽:102日期:2024-10-05 14:58:01
問題描述
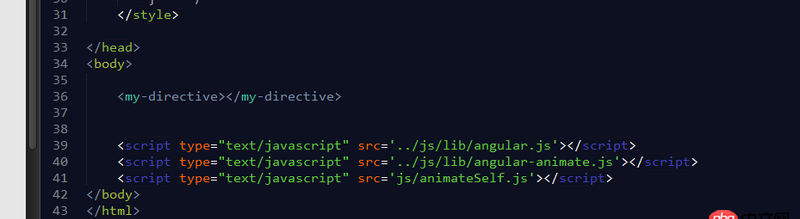
在寫$animate時,出現(xiàn)了瀏覽器崩潰的問題


然后在瀏覽器中打開時,,說超出了堆棧:
想請教下這是為什么?謝謝
問題解答
回答1:跟animate沒關(guān)系,你聲明了一個myDirective指令,又在myDirective指令里創(chuàng)建了myDirective,當(dāng)然會爆棧了
回答2:第四行 EC 改為 E
上一條:angular.js - 指令下的指令 面對上級指令ng-repeat的時候 ng-controller會出現(xiàn)多次的問題?下一條:angular.js - Ionic 集成crosswalk后生成的apk在android4.4.2上安裝失敗???
相關(guān)文章:
1. javascript - 關(guān)于定時器 與 防止連續(xù)點(diǎn)擊 問題2. javascript - 求助關(guān)于js正則問題3. objective-c - ios百度地圖定位問題4. javascript - 求助這種功能有什么好點(diǎn)的插件?5. javascript - js 有什么優(yōu)雅的辦法實(shí)現(xiàn)在同時打開的兩個標(biāo)簽頁間相互通信?6. 為何 localStorage、sessionStorage 屬于html5的范疇,但是為何 IE8卻支持?7. html5 - rudy編譯sass的時候有中文報錯8. html - css 如何添加這種邊框?9. javascript - node.js服務(wù)端渲染解疑10. 微信開放平臺 - Android調(diào)用微信分享不顯示
排行榜

熱門標(biāo)簽
 網(wǎng)公網(wǎng)安備
網(wǎng)公網(wǎng)安備